Colors of the past
Global Game Jam 2019
January 2019


Event
Global Game Jam 2019 hosted by Old Skull Games. We had 48h to create a game.
Theme
This year’s theme was “What home means to you”.
The game
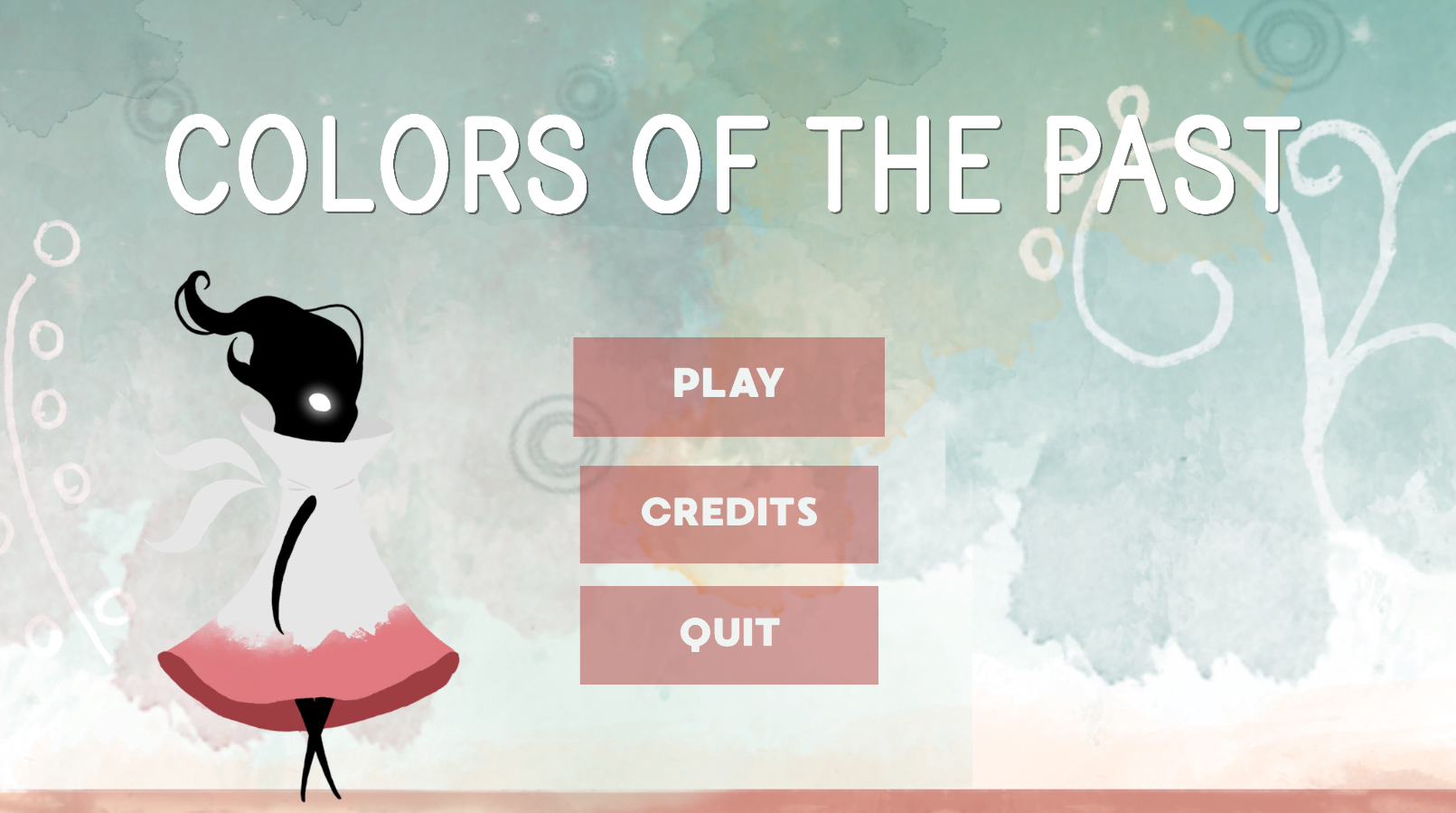
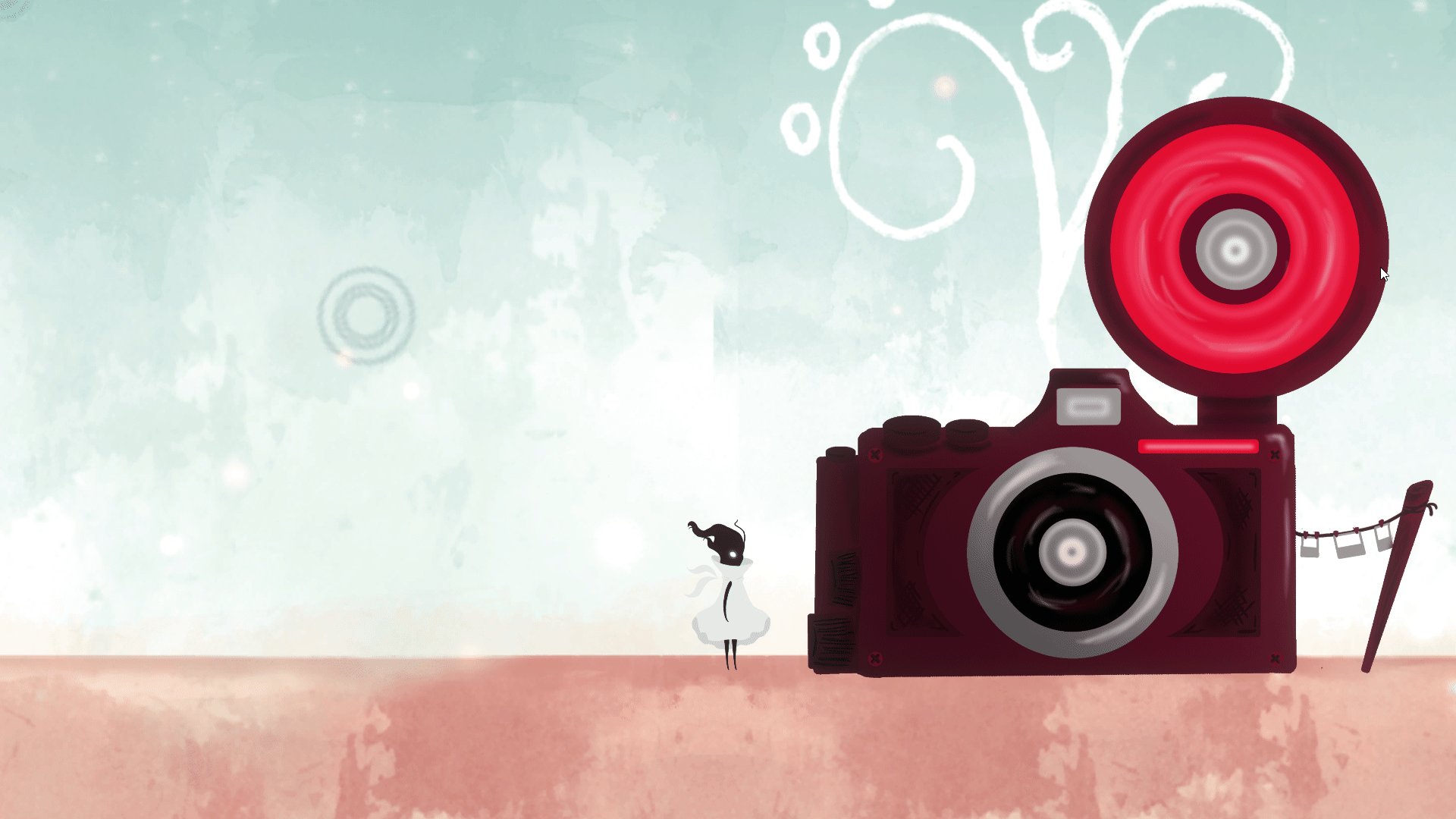
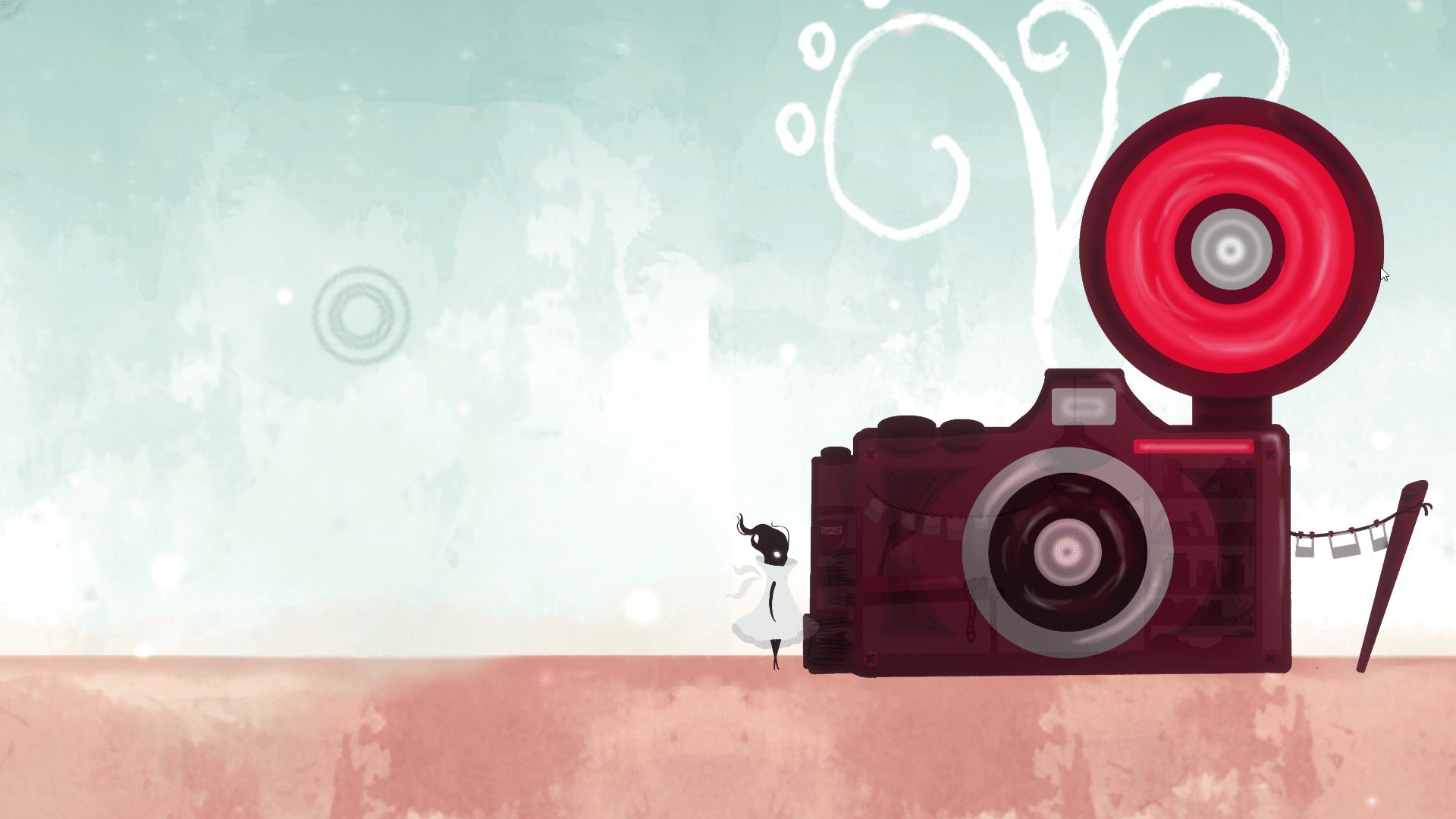
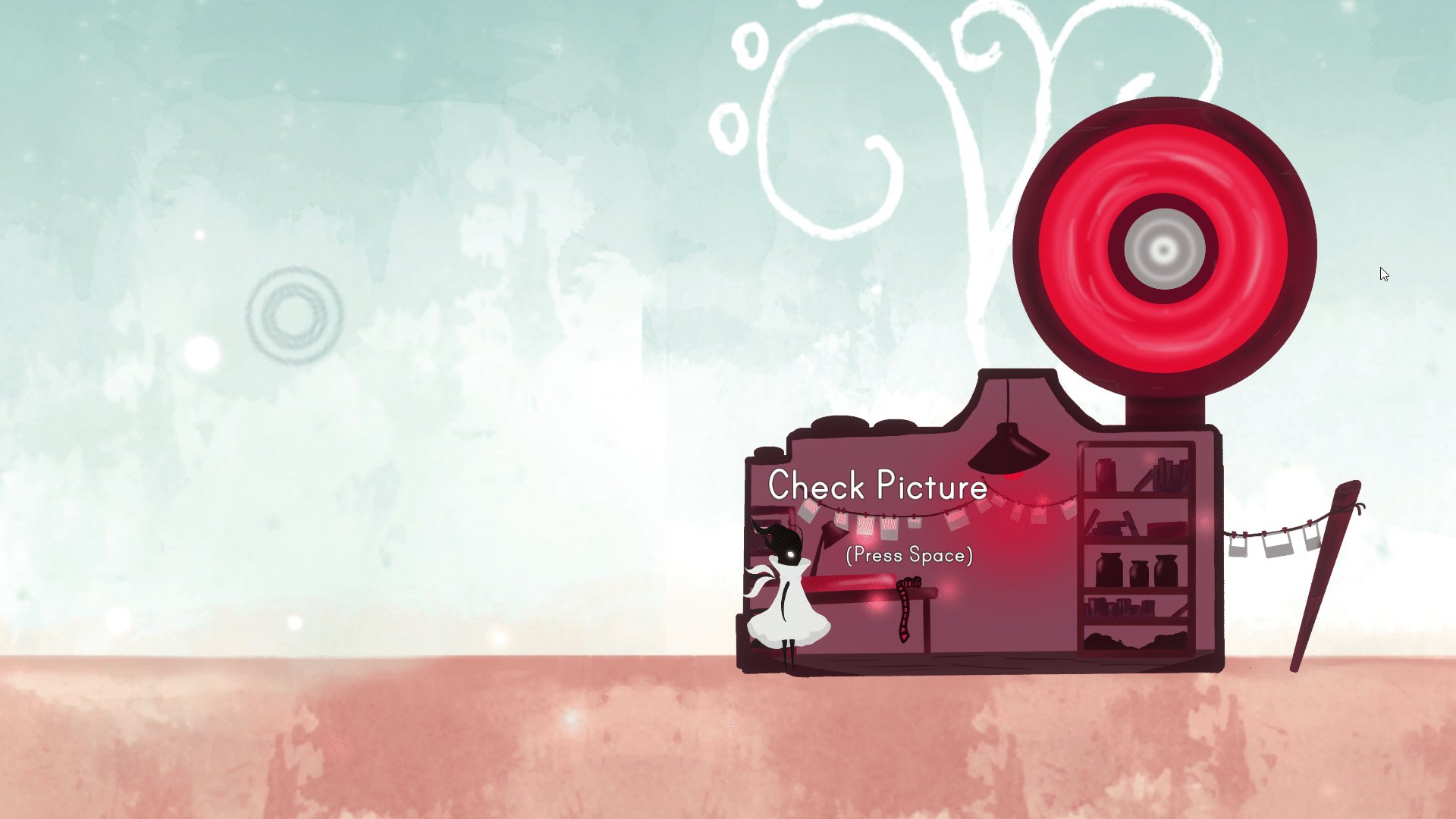
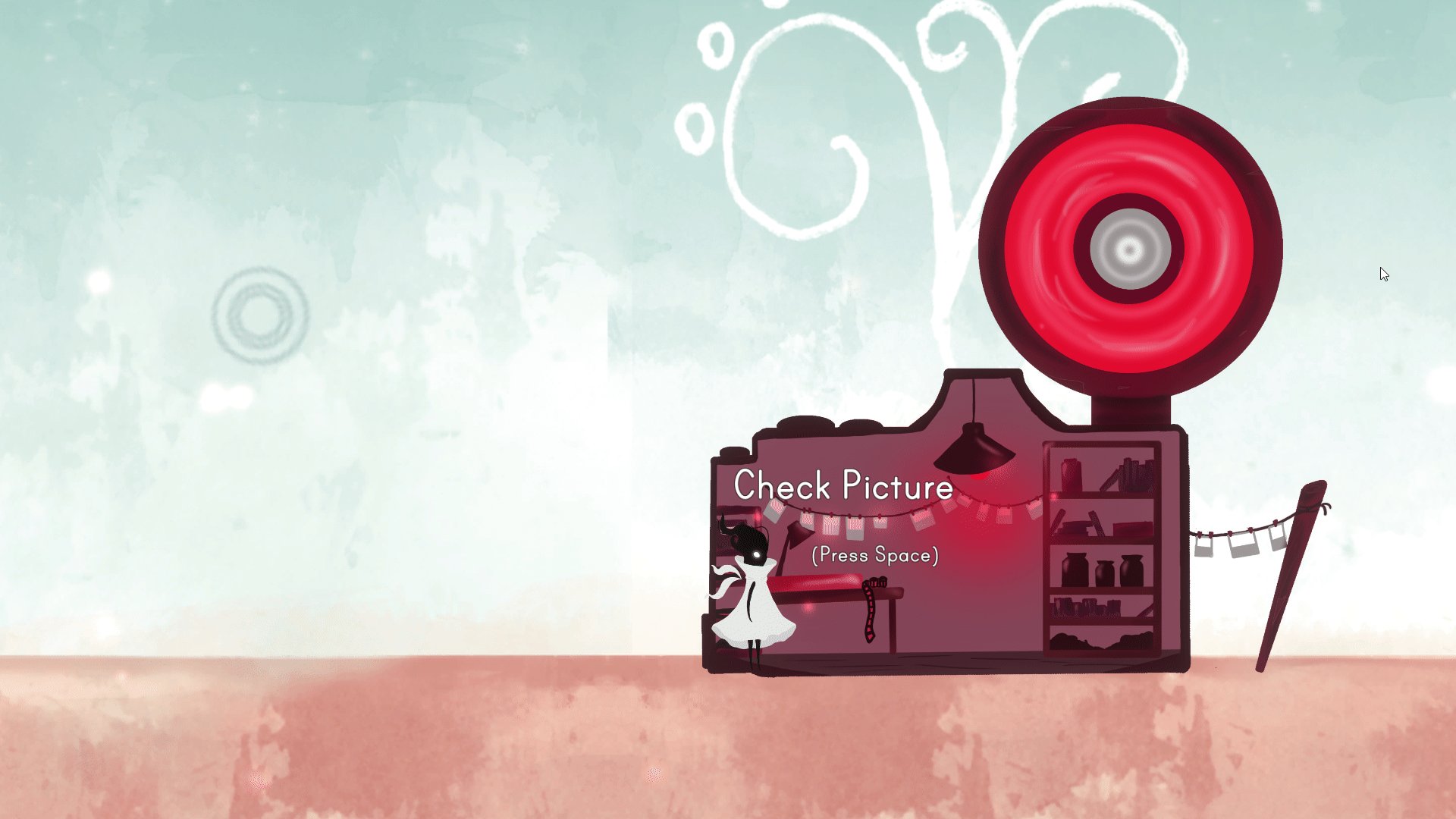
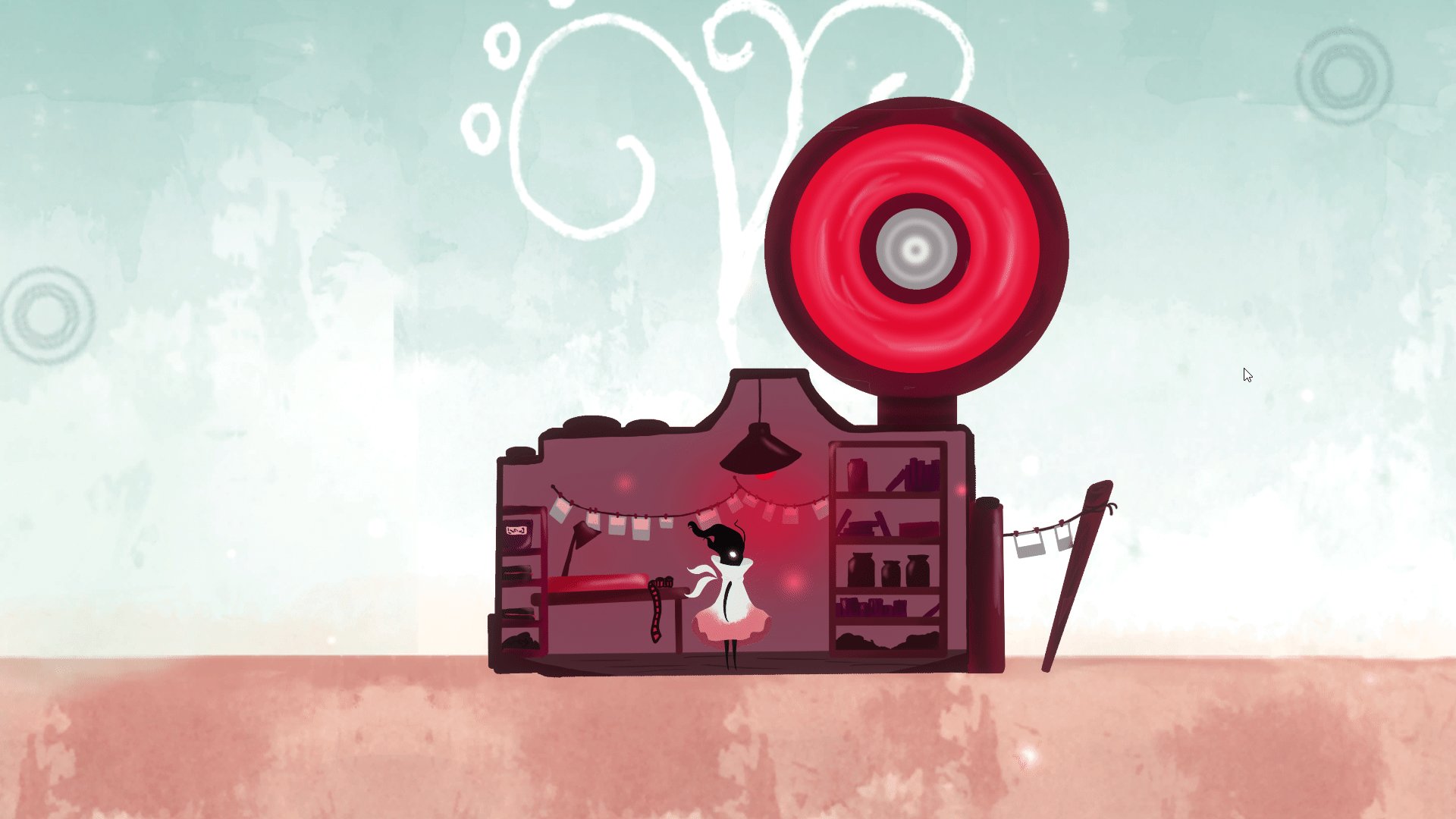
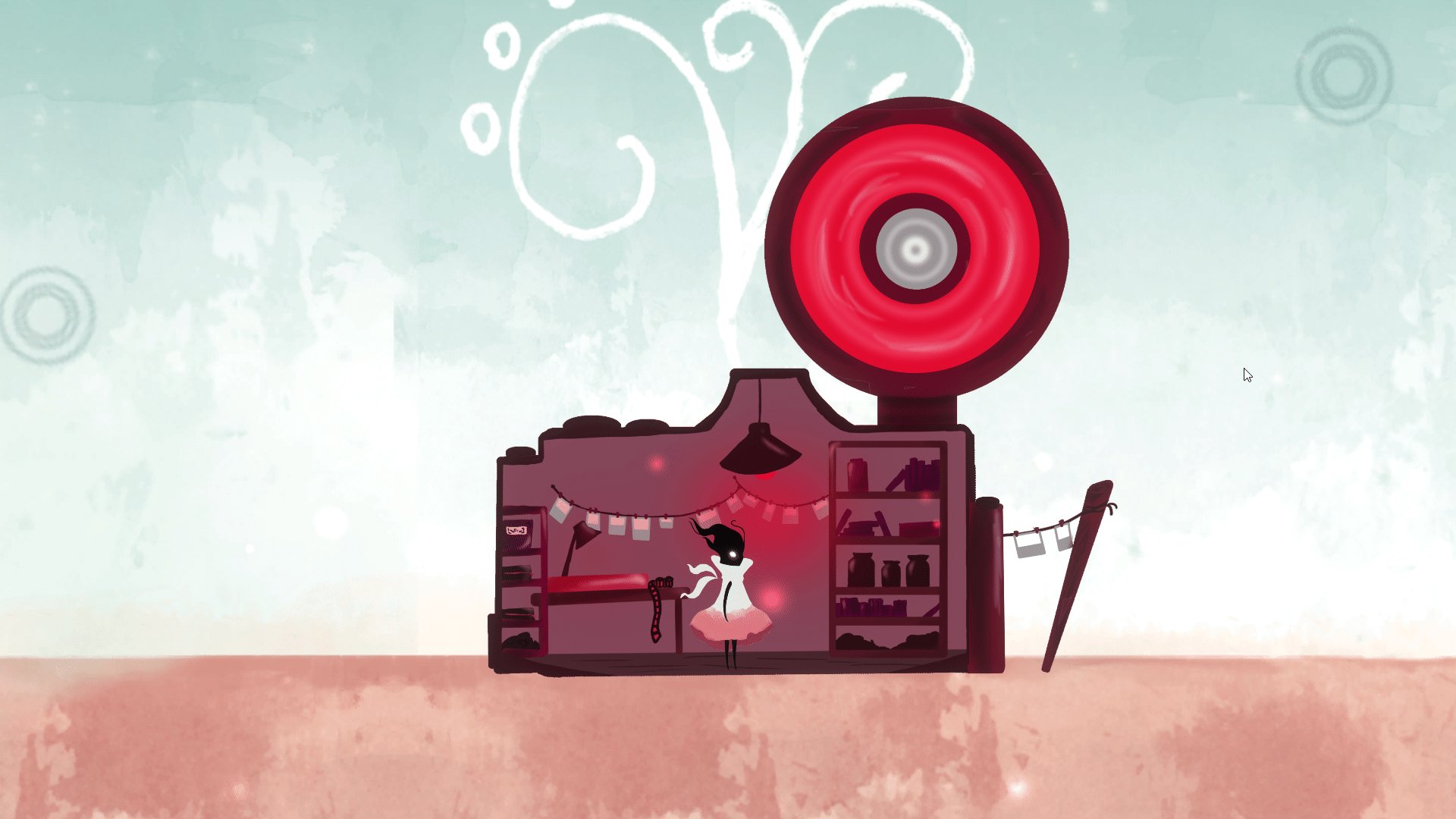
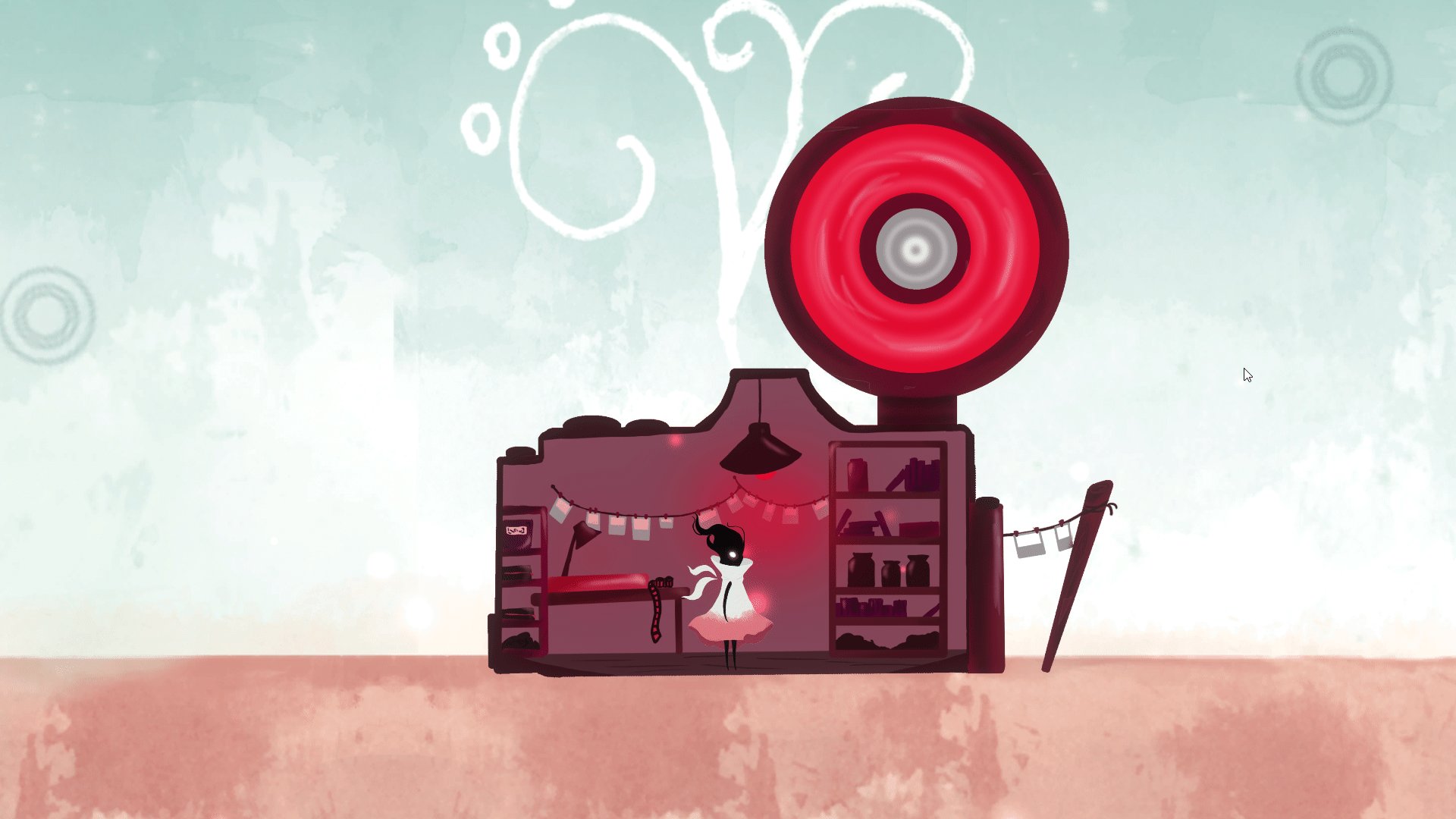
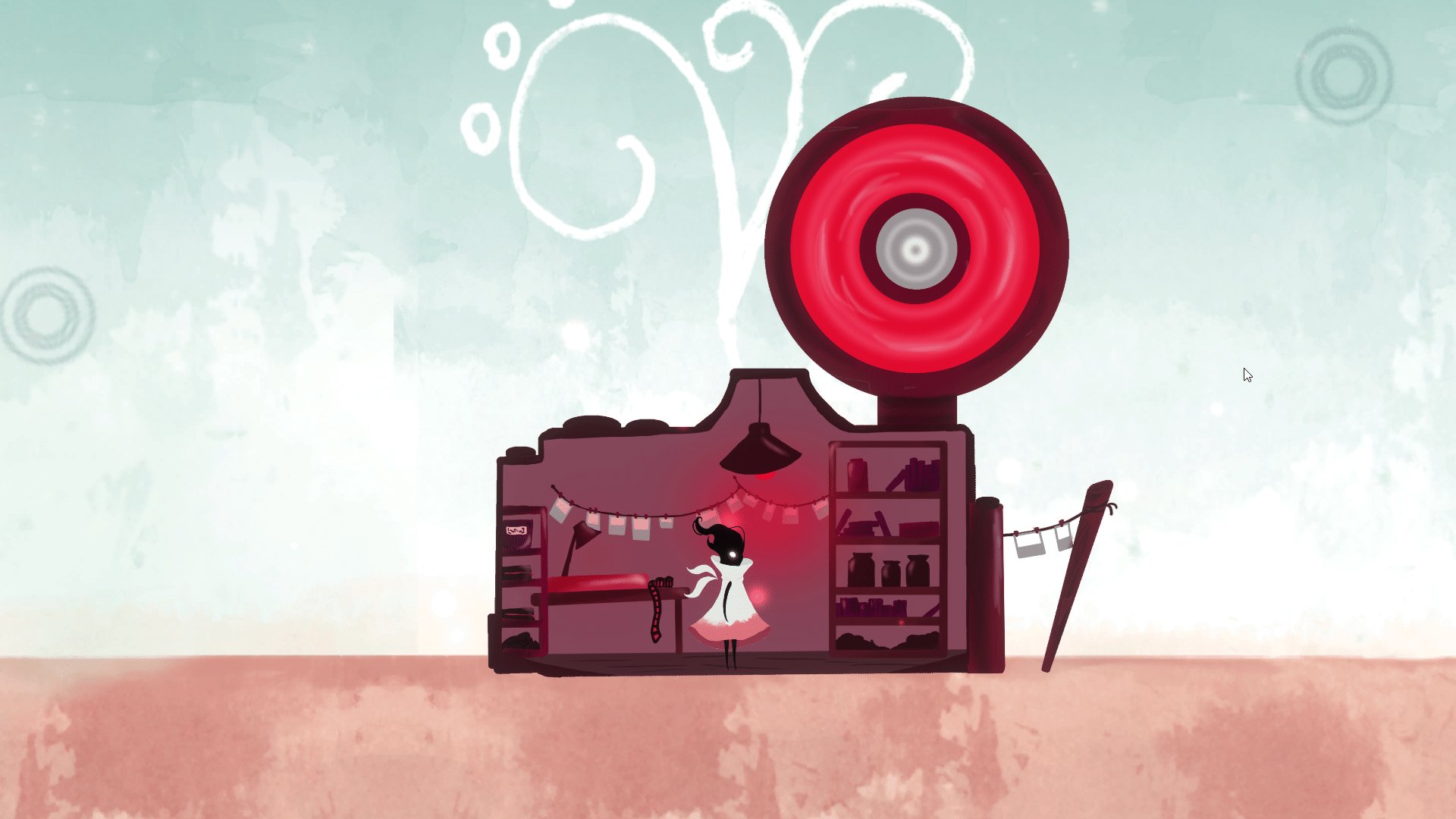
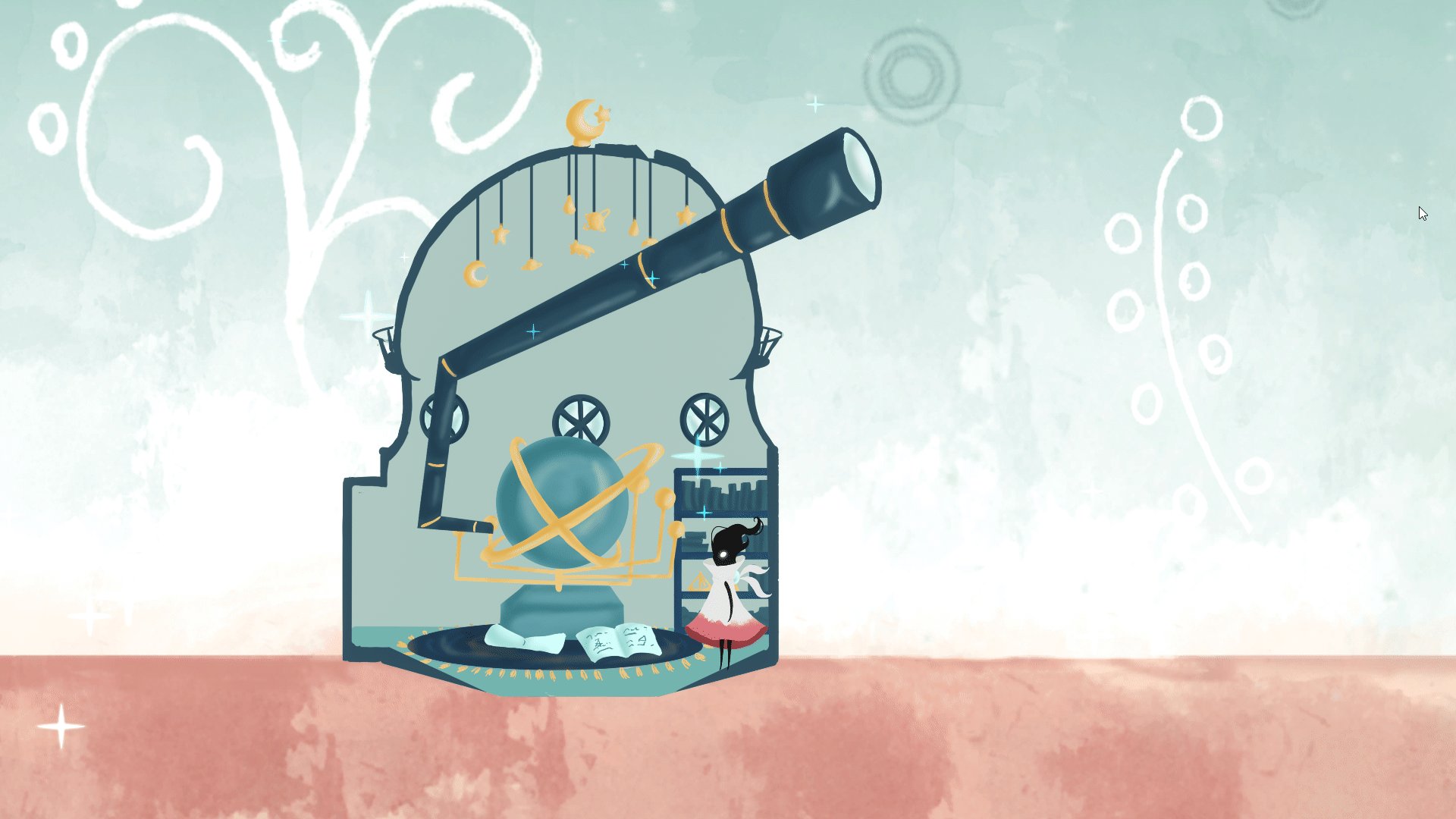
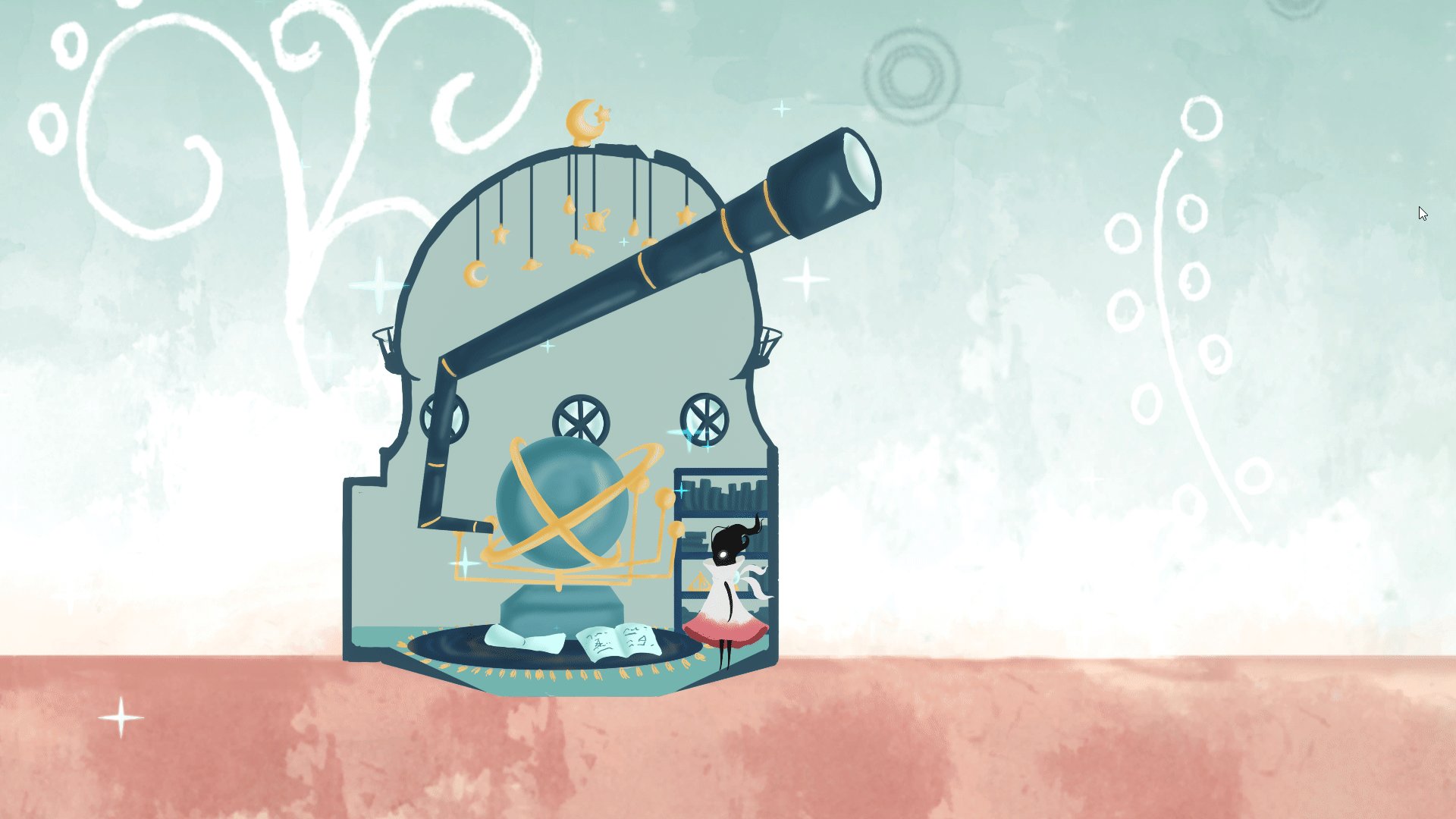
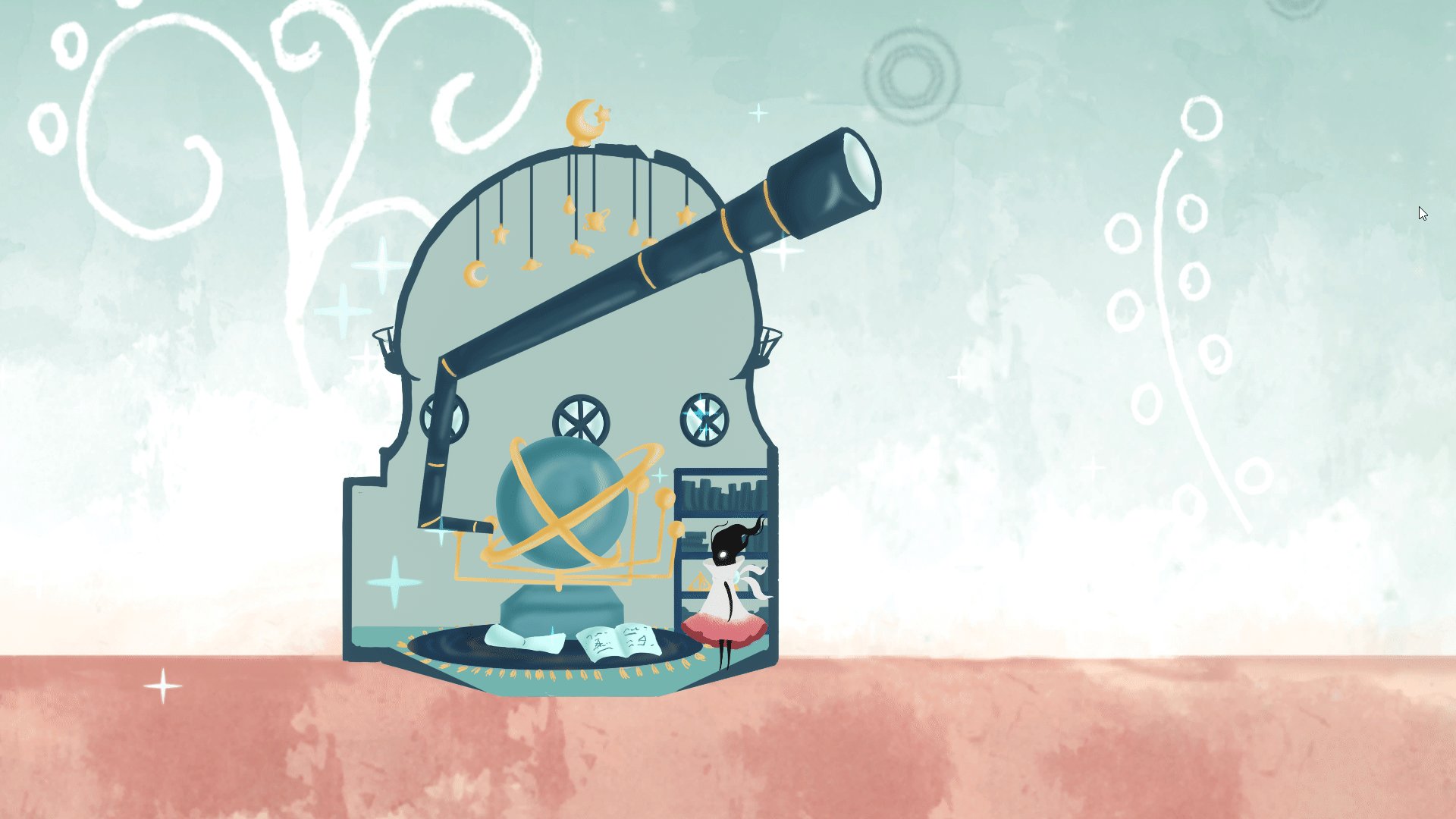
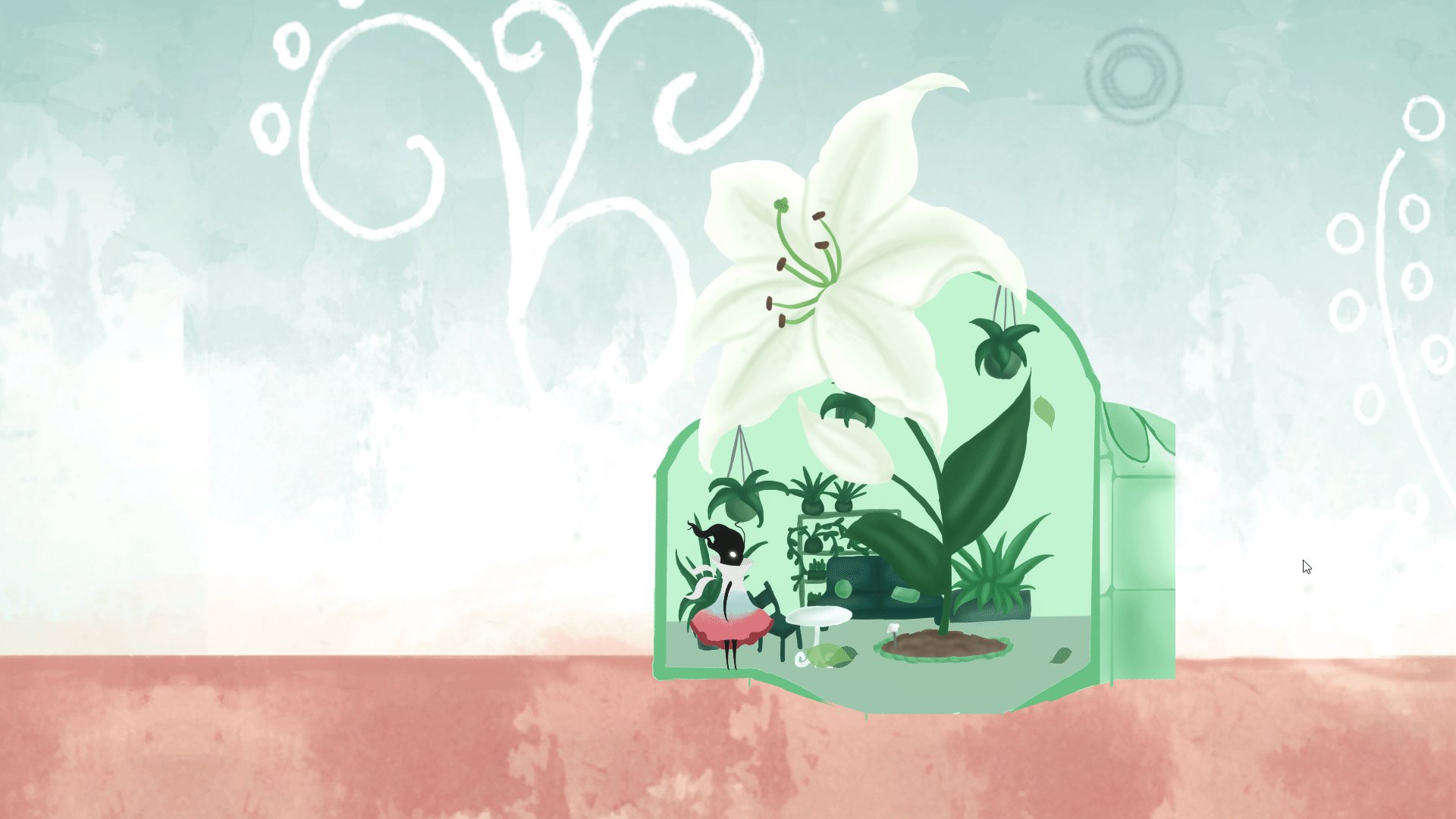
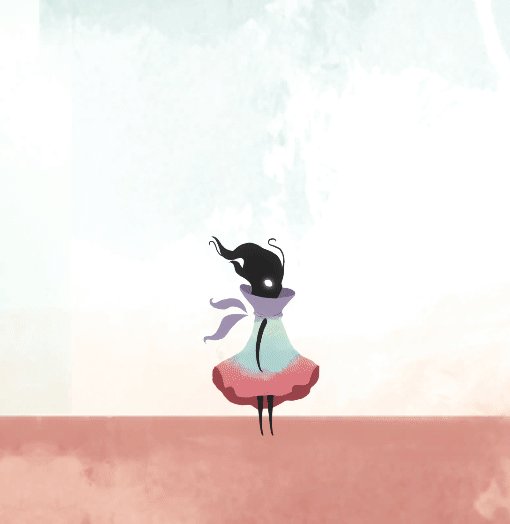
Colors of the past is a narrative game. After a dreadful event, you come back to your home town and explore the different areas of your childhood. Gather memories and start to remember who you are.

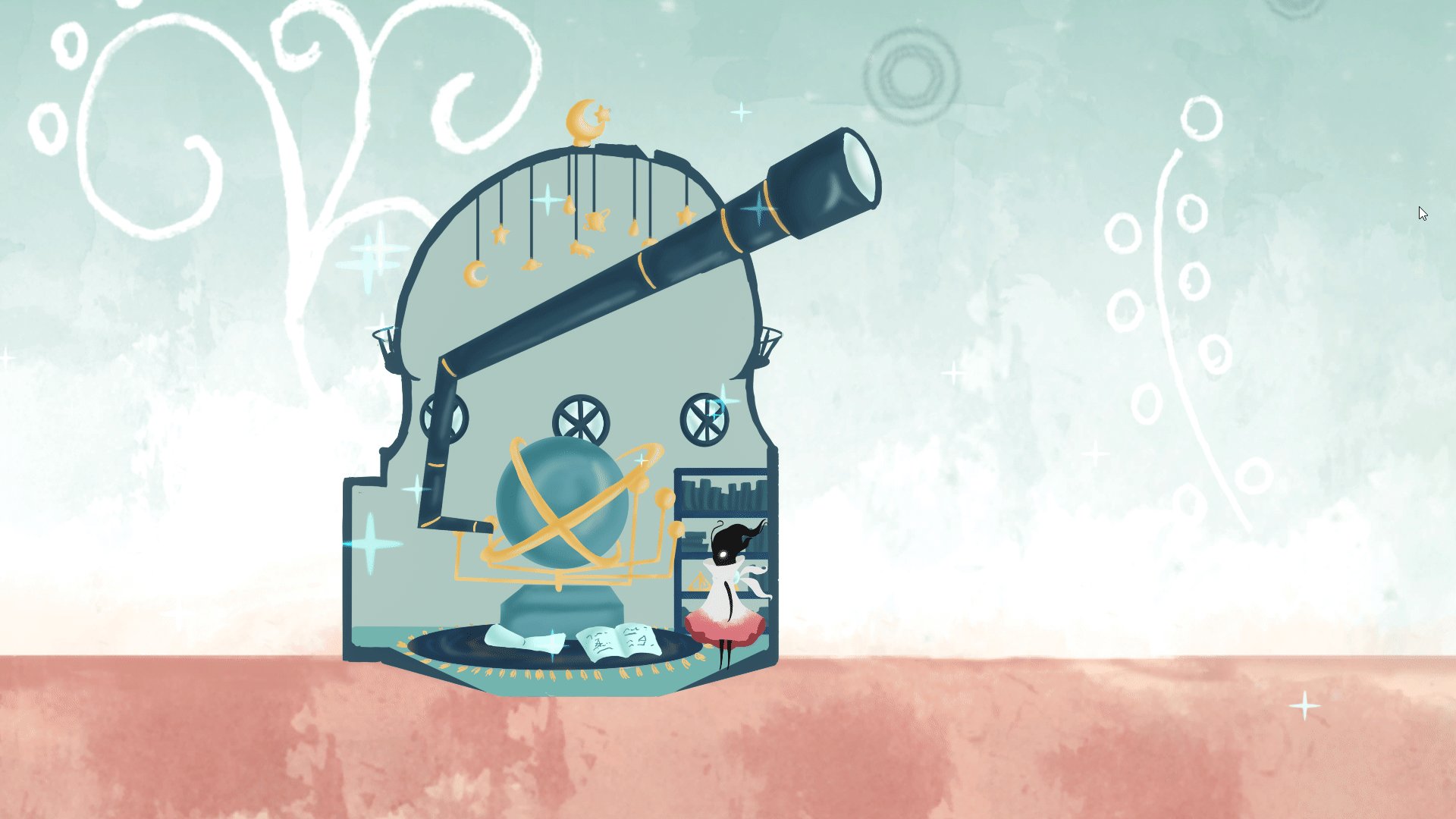
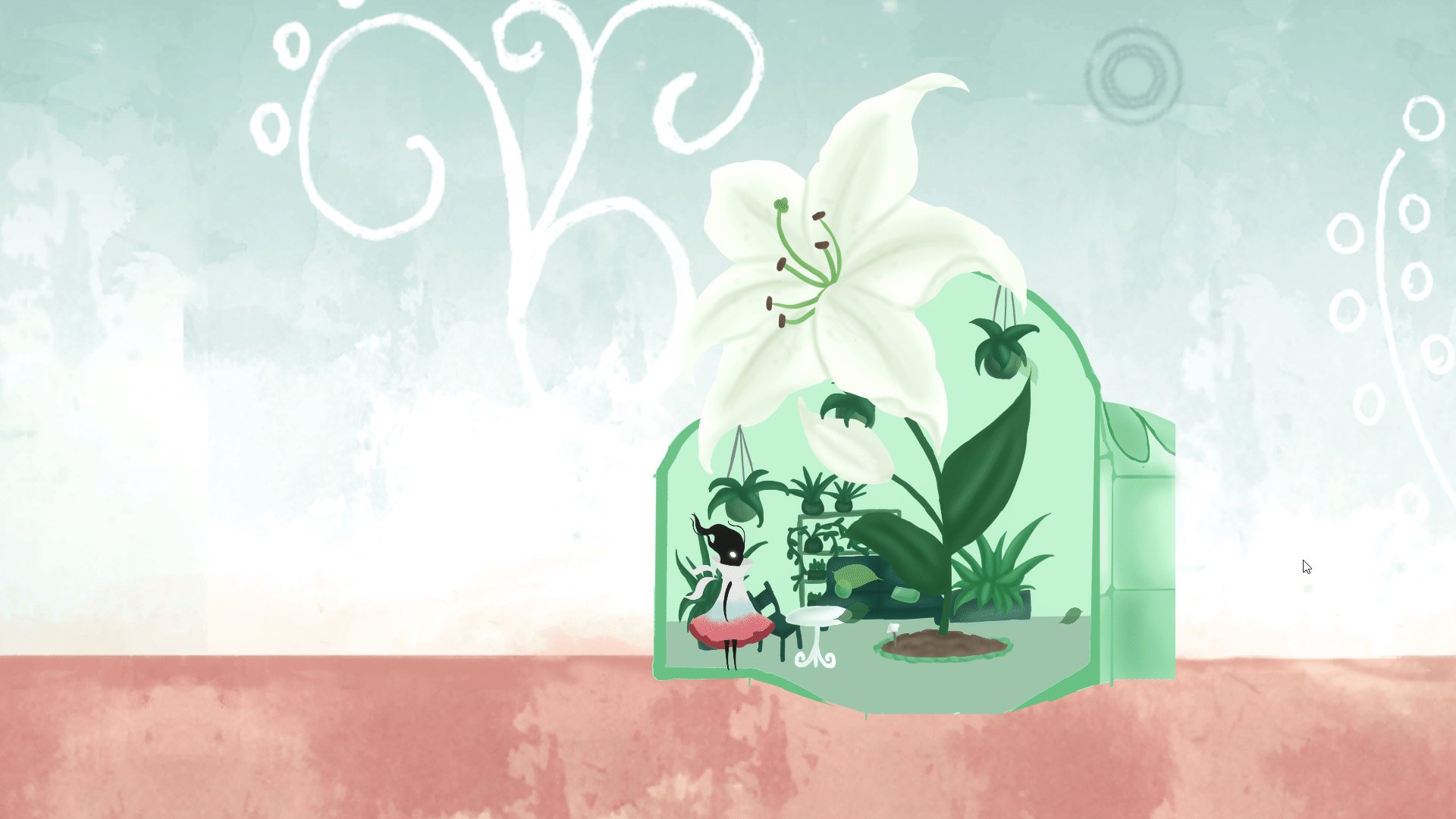
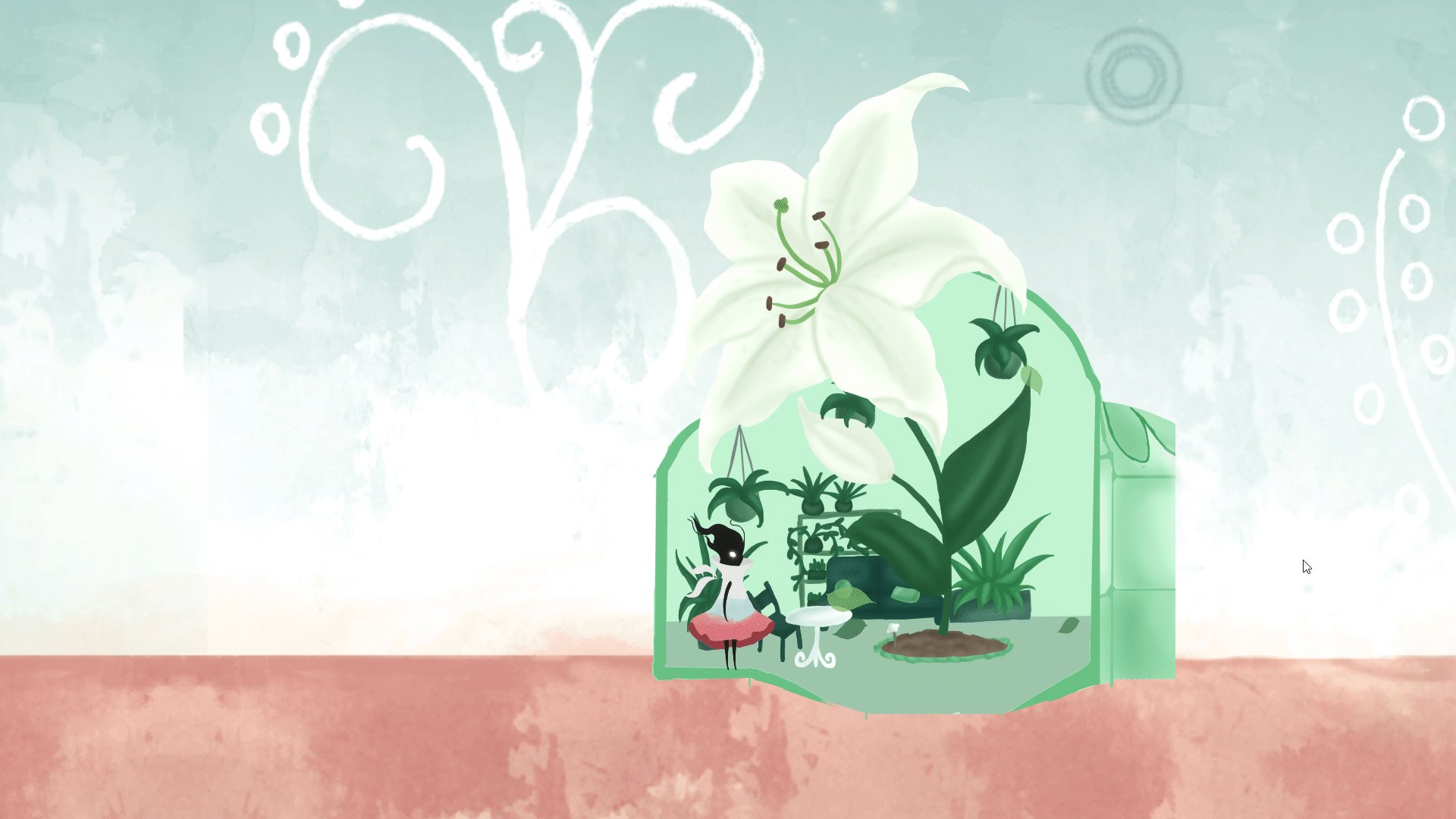
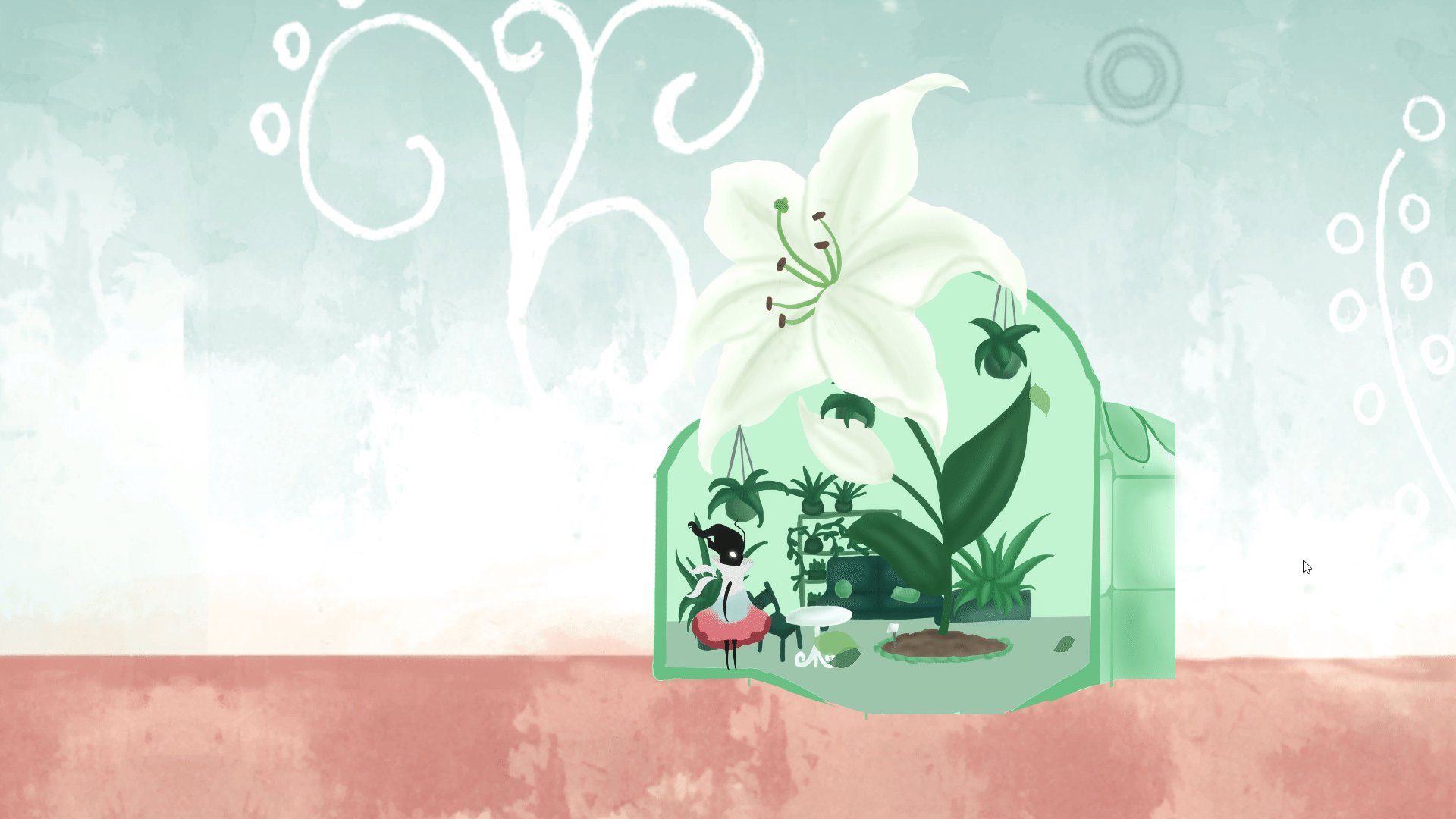
Screenshots of the game







My role in the team
In this jam, I wanted to learn C# basics. I was always curious about my colleagues’ jobs and wanted to understand their constraints to better export my designs and talk to them in their language.
When we formed our team, I told them “I don’t know how to code but I want to learn in this jam” and the best way to learn a language is to be immersed in it. While we usually hear this when it comes to communication languages, I believe that it works with coding languages too, which is why I coded for this project two mini-games that we designed for the game: the puzzle game and the music game.

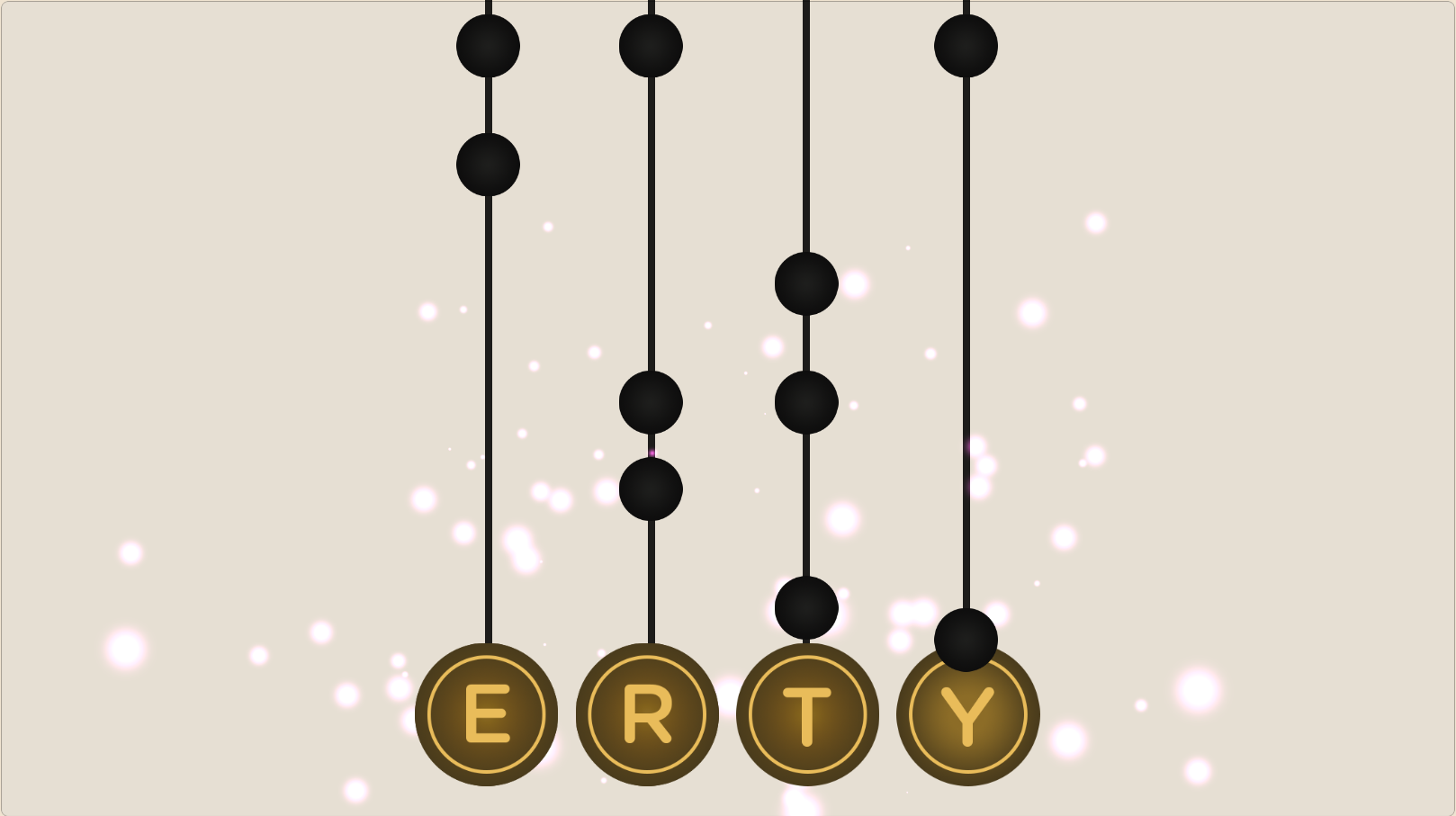
Music game
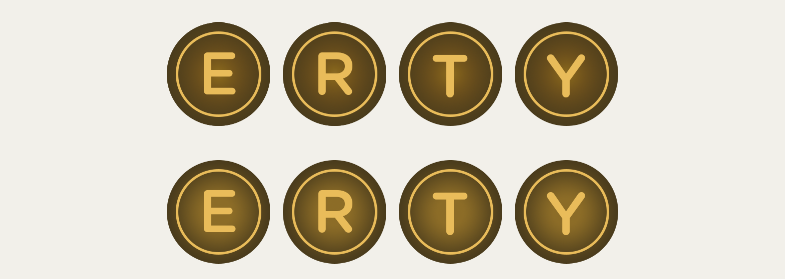
The music game is a game in which the players need to tap on the right keys when the notes arrive on them. To make it, I had to synchronise the notes with the melody to make it feel like the player’s actually playing the notes, and since people all over the world can play our game, I chose the E R T Y keys. I didn’t want them to have issues with the QWERTY/AZERTY keyboards.

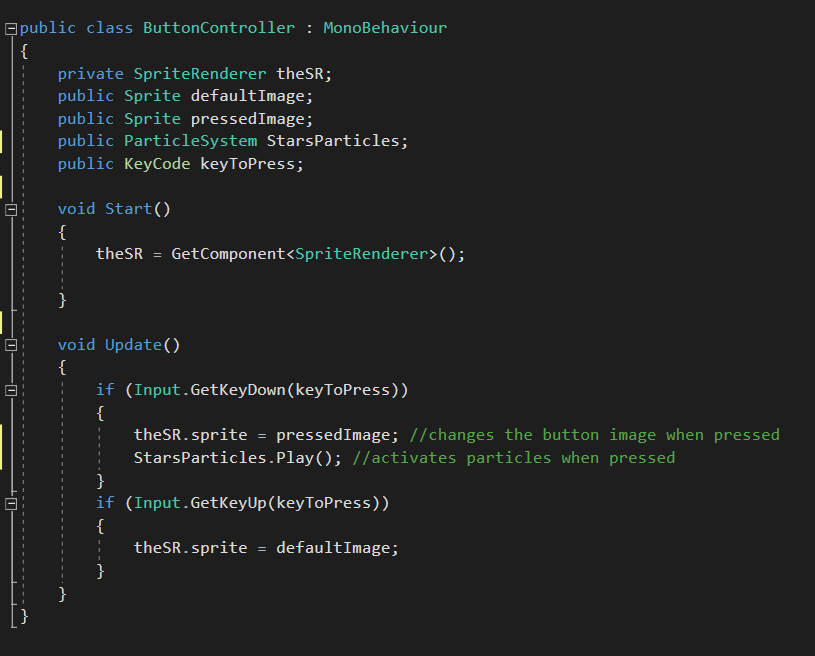
Here’s the script I used on each button to simulate the pressure is the following: if the right key is pressed down, the sprite is changed to the activated version of it and a particle system is activated. When the key is up, it goes back to the original sprite.
I created two versions of each button to show the player when it’s pressed.


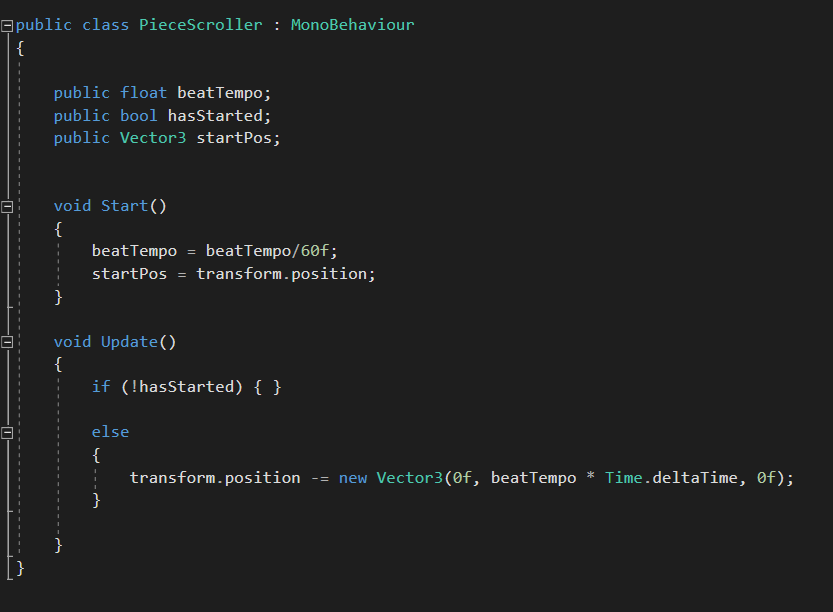
And here is another example of script I used, to make it look like the notes are falling. When a key is pressed the game starts and the position of the notes panel moves taking into account the beat tempo.
![]()

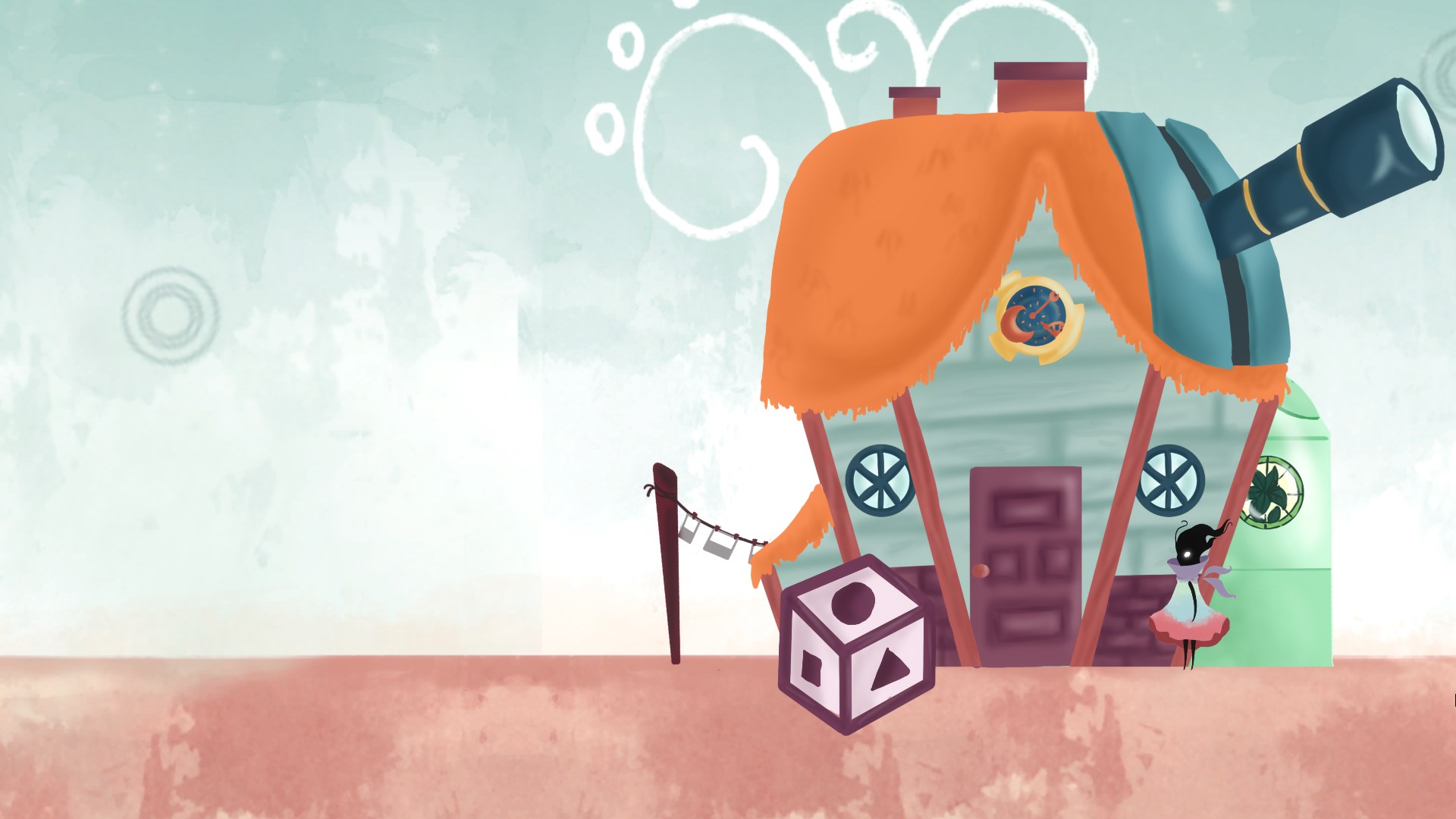
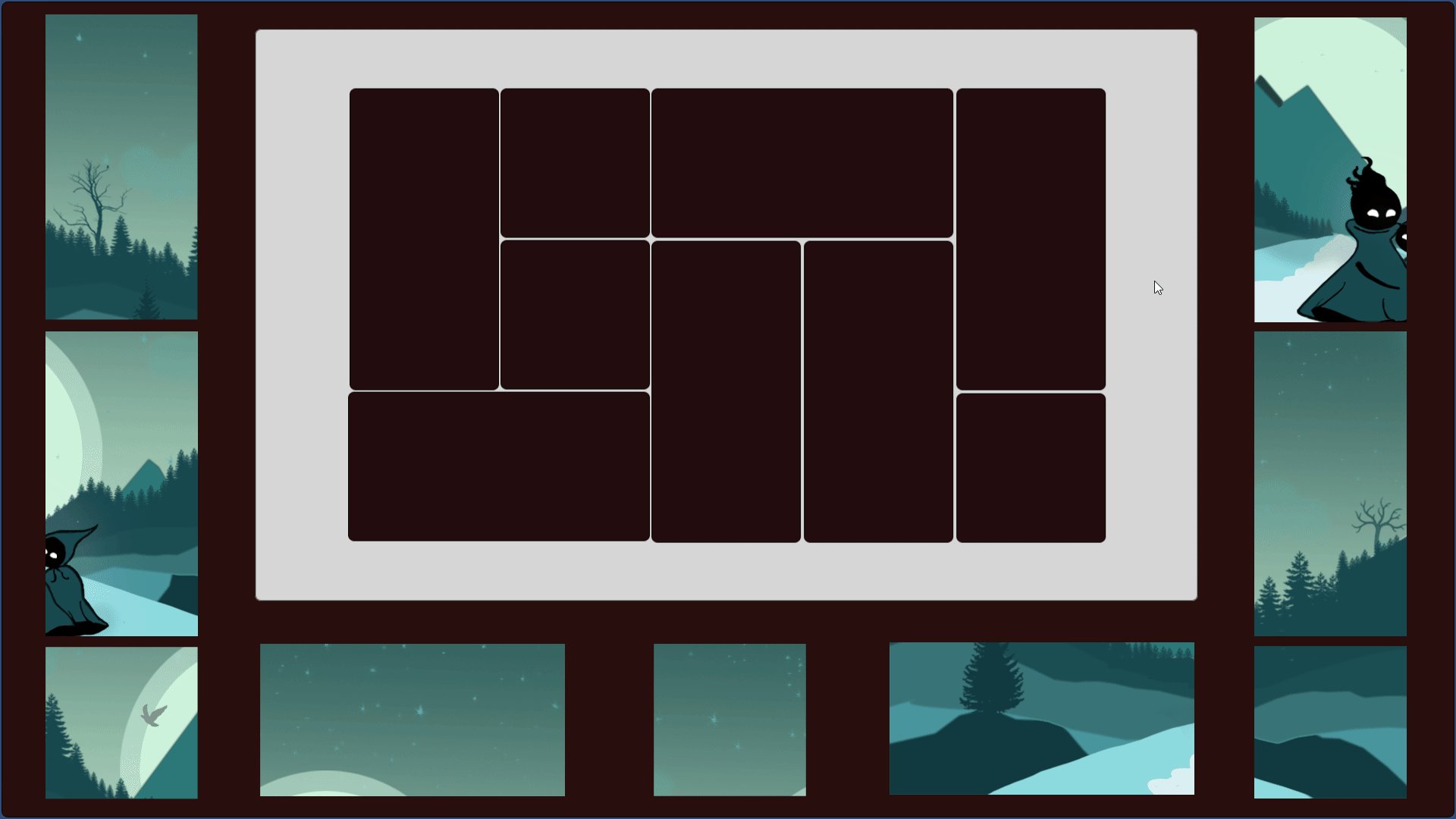
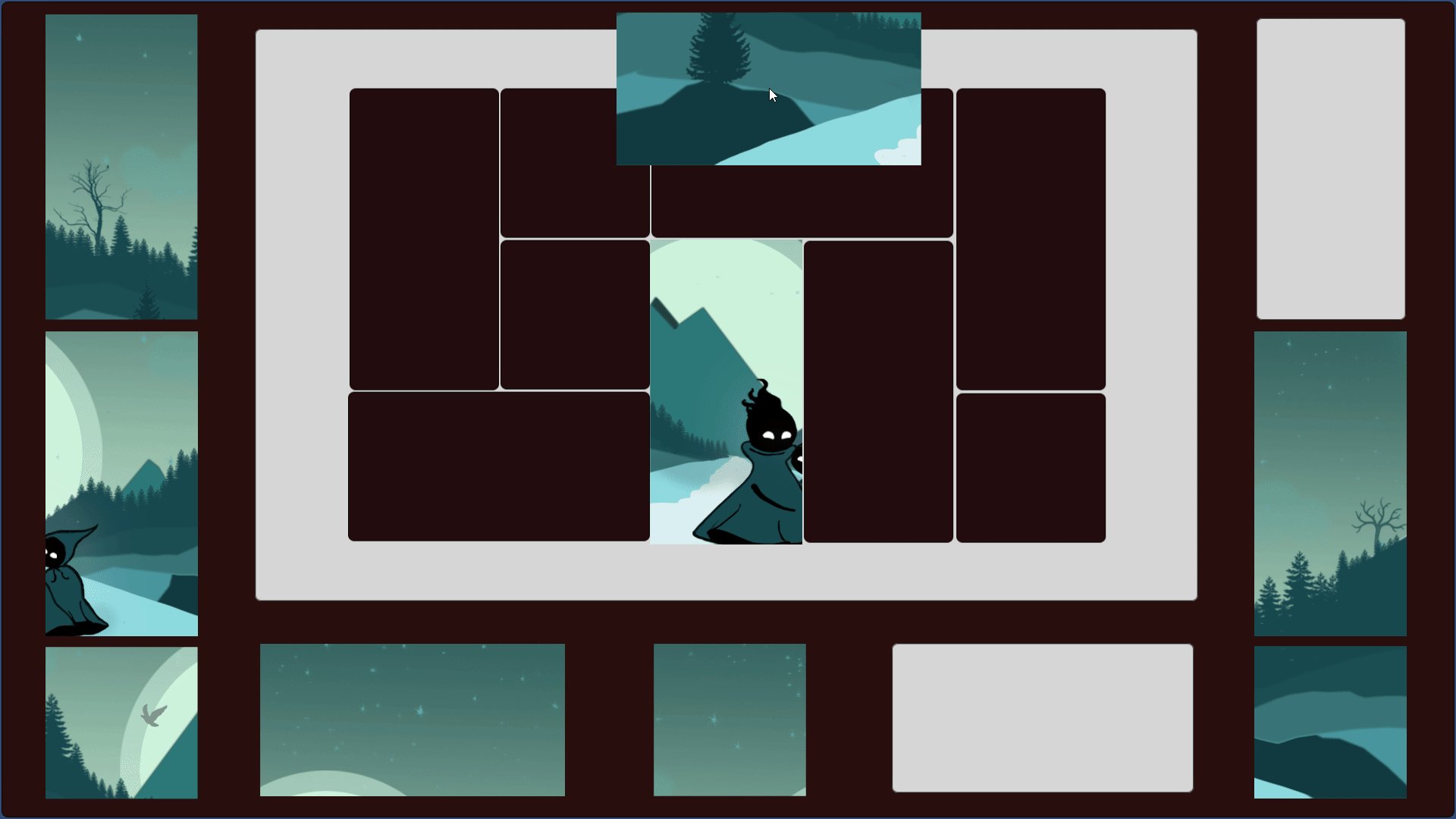
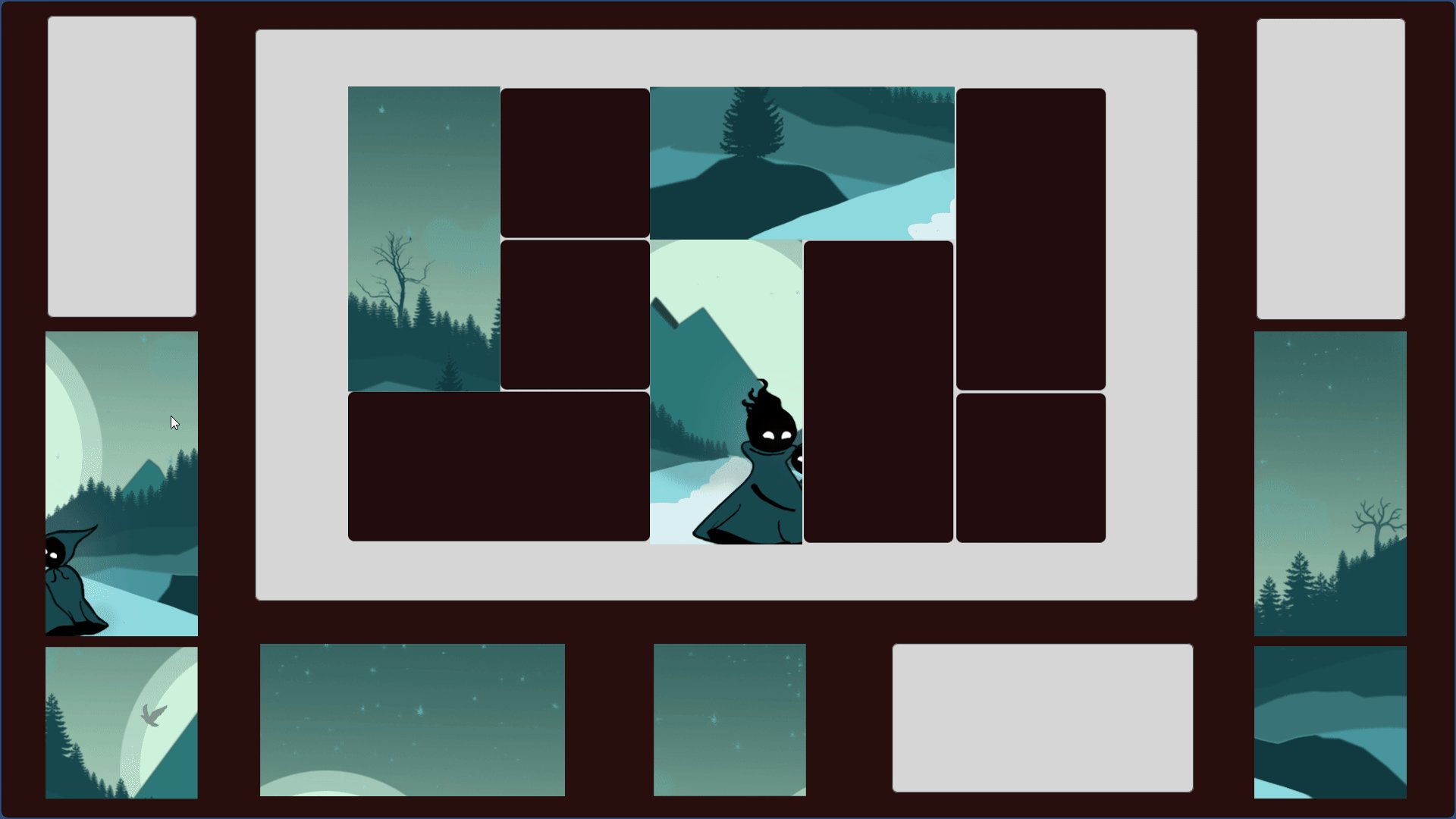
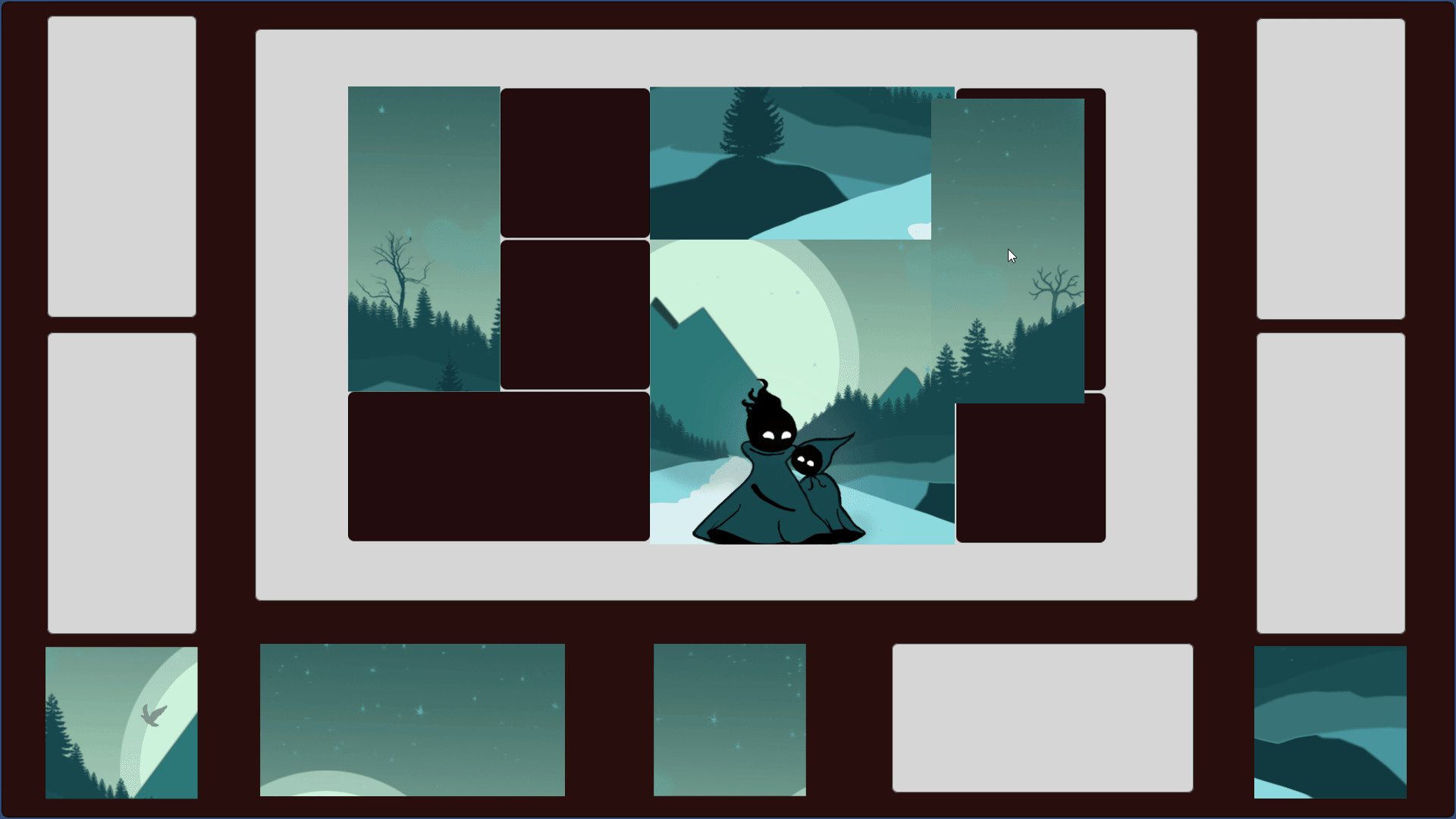
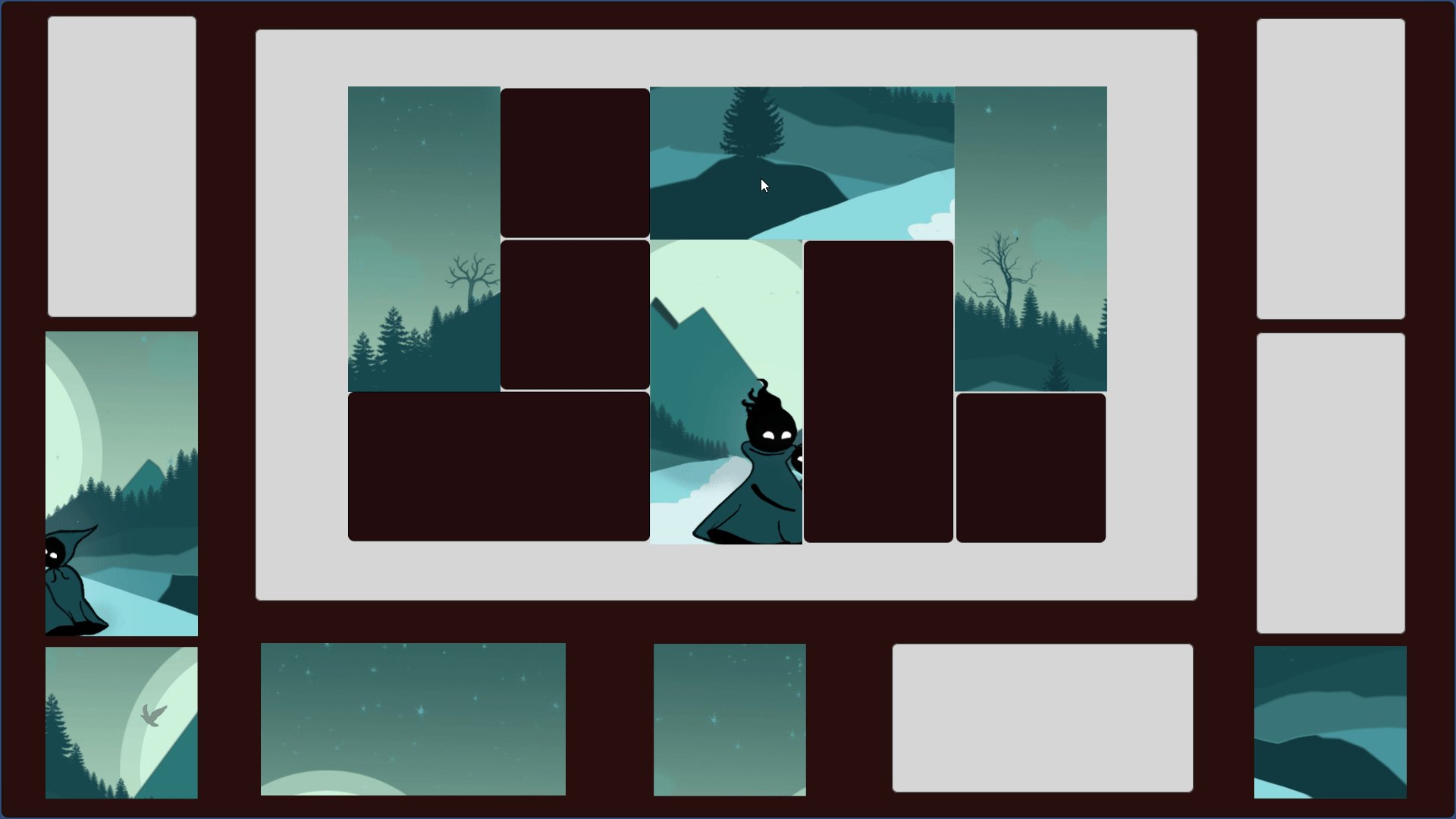
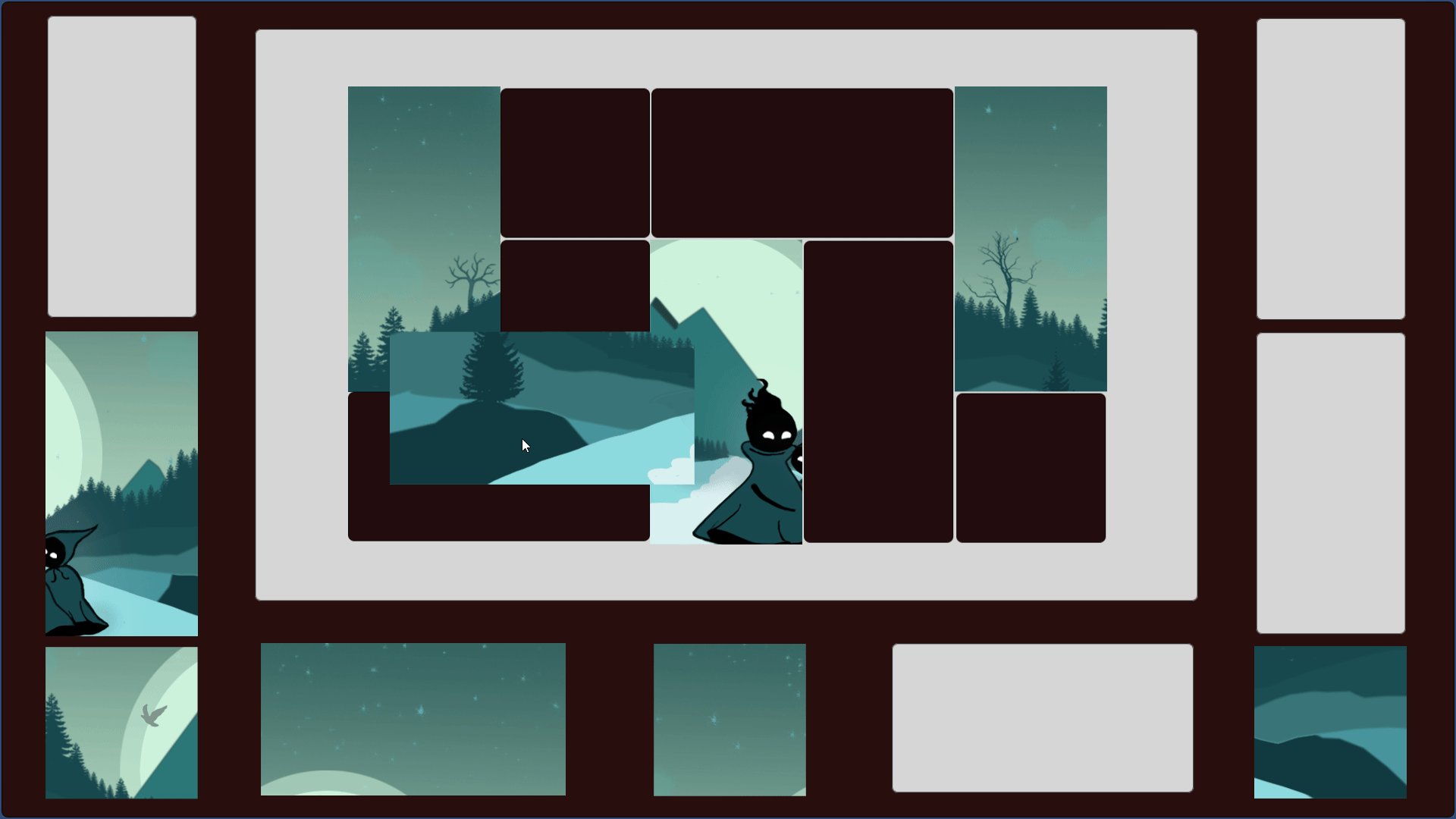
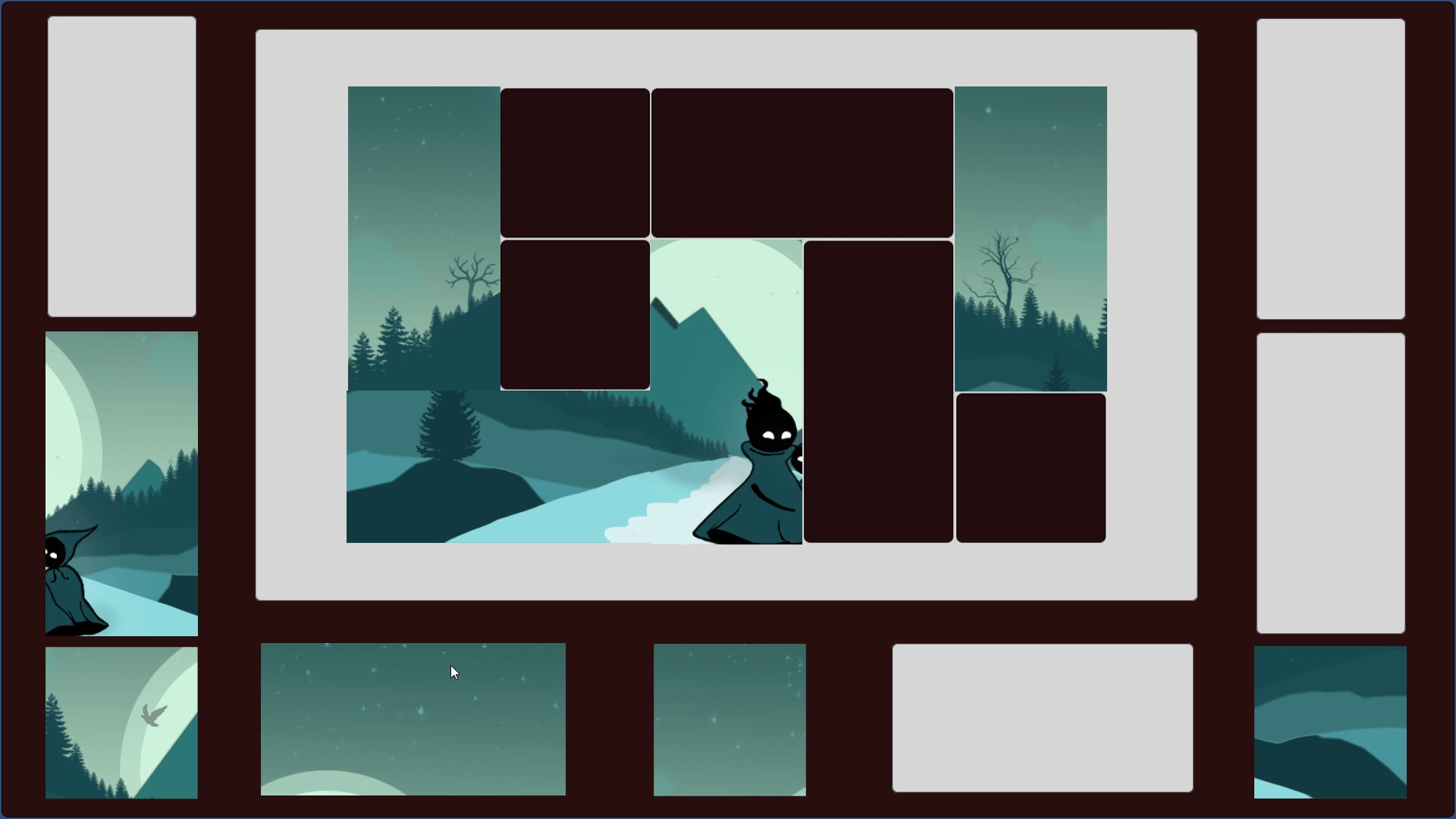
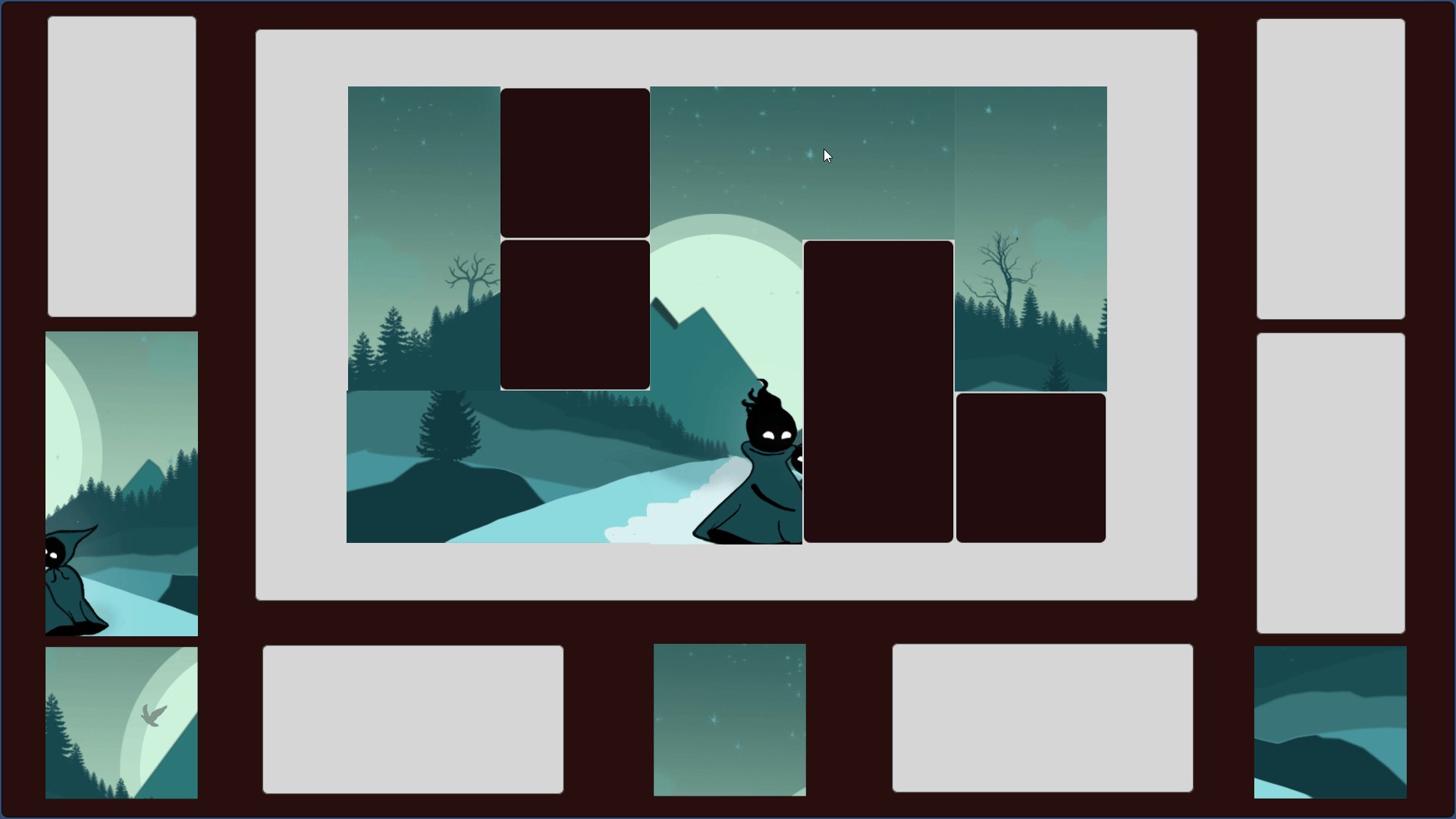
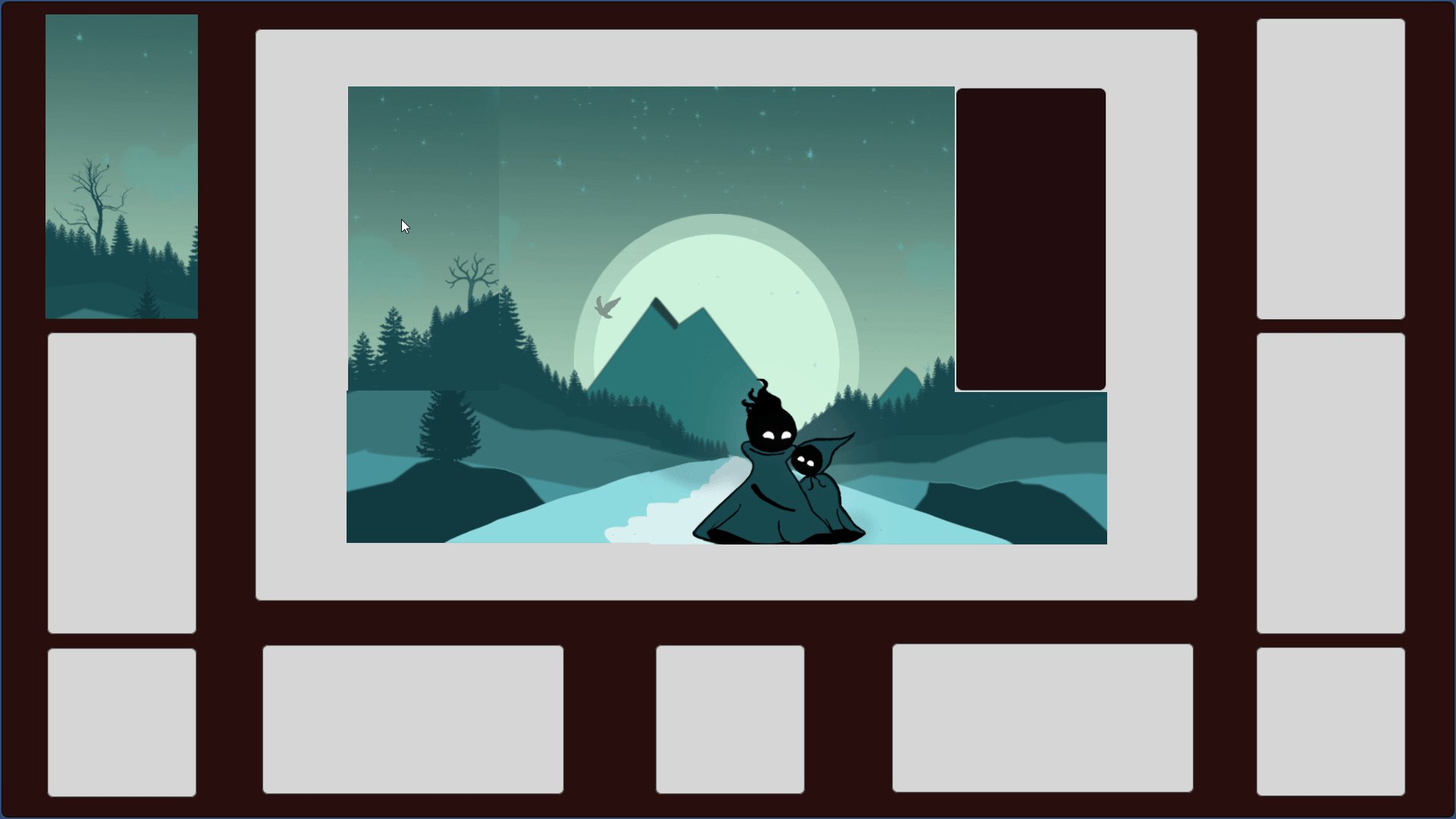
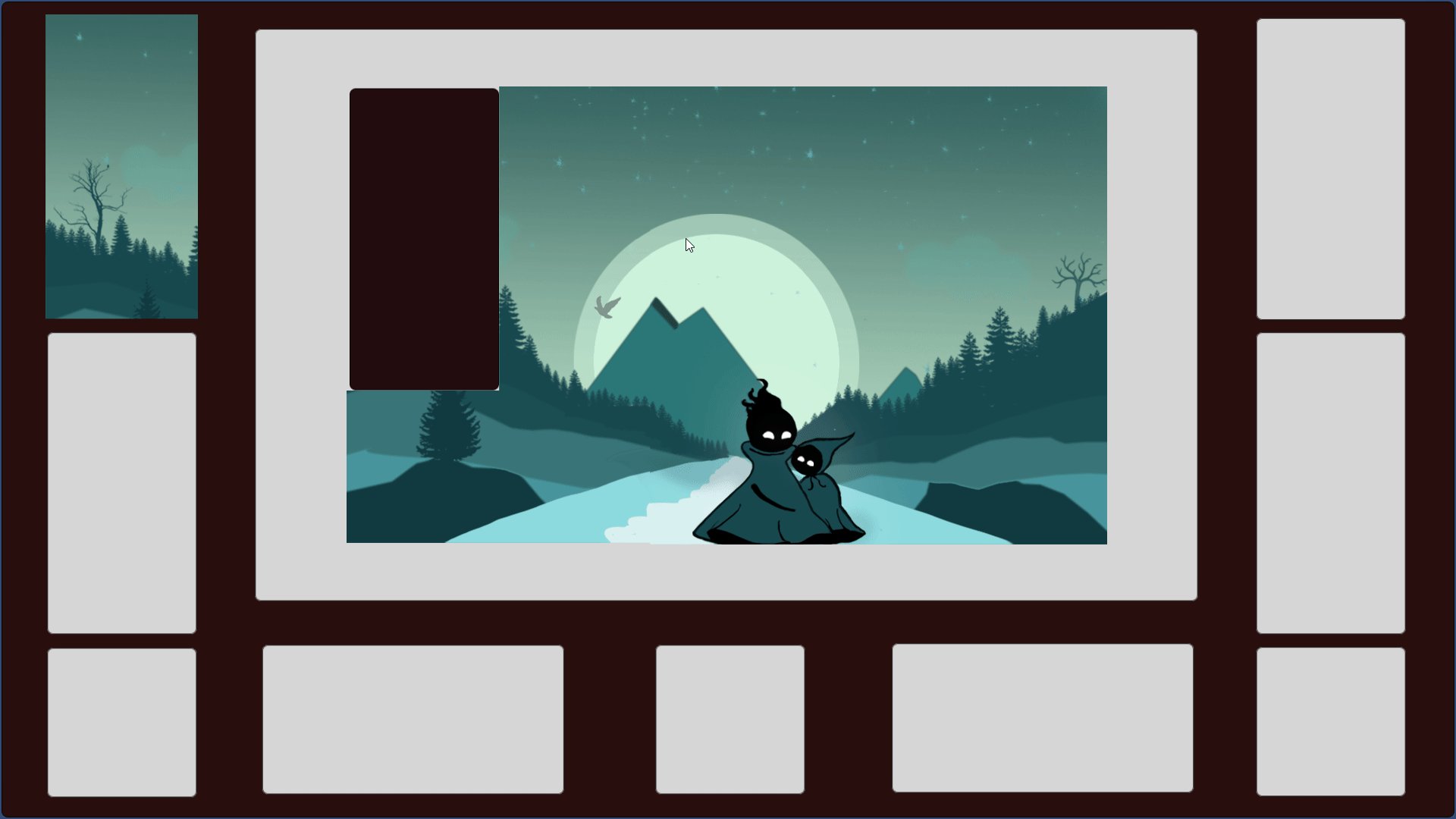
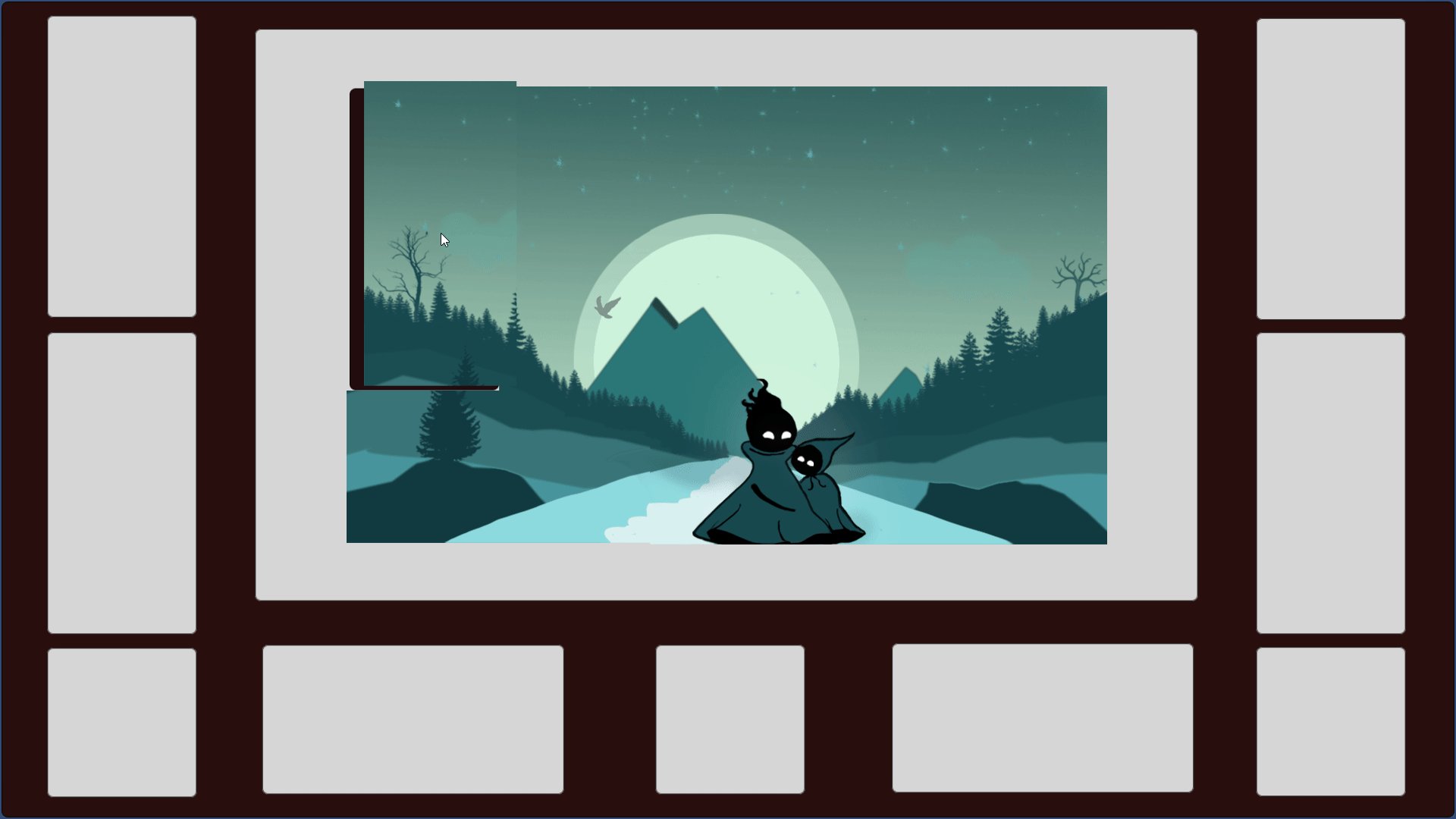
Puzzle game
A puzzle in which the players have to drag and drop pieces to put them in the right place to win the game.


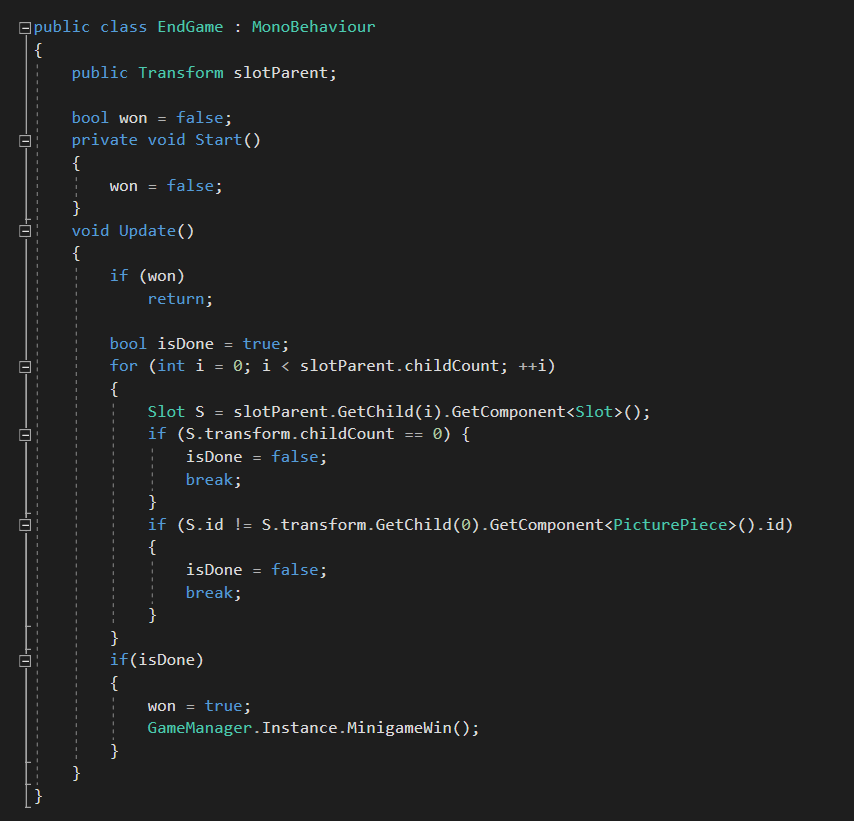
Each slot and each piece has an id, a width and a height, and each time the player drags and drops a piece, the script checks if the height and width of the piece and the slot are the same, if true, it puts the piece as a child of the slot.


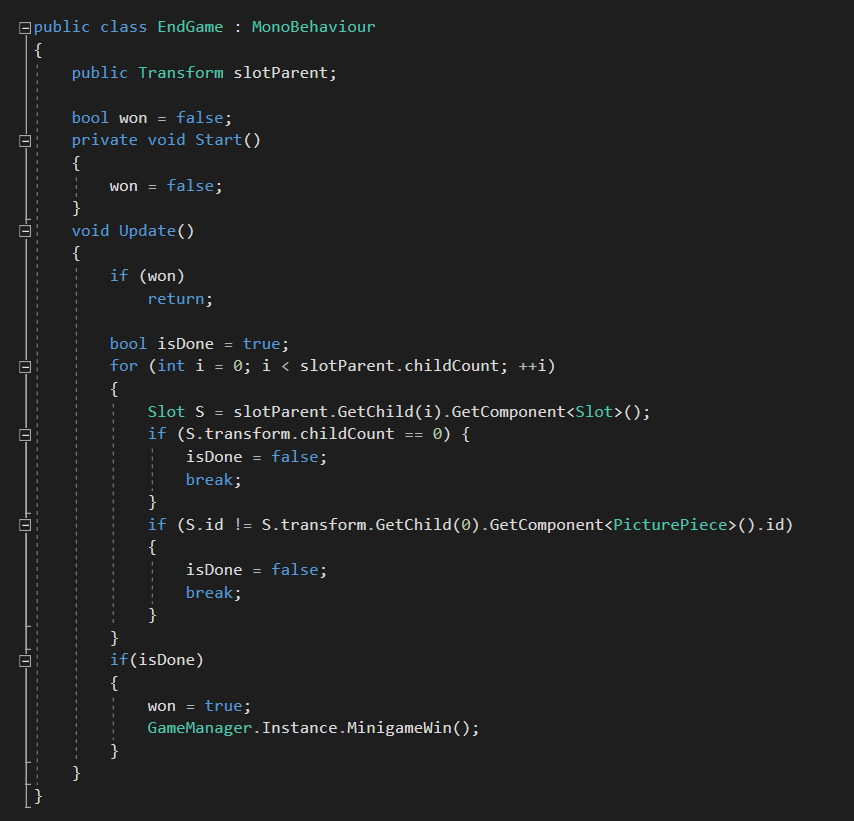
The endgame script checks if the ids of each parent slot and child piece are the same, and when it’s done, the game is won and the players can continue their adventure.
![]()
Particles Fx
To give life to the environment, I worked on different types of particles depending on the house the player is going to find, fireflies for the photography house, stars for the stargazing house and leaves for the greenhouse.



What I learned

During this game jam, I learnt C# logic, how to create functions, how to use git for version control, worked in team on the same unity project, how to create a puzzle game and a music game… It made me realize that I really like programming and that I’d like to do more of it at work.
Software used

Unity 3D

Git

Illustrator
Team

Sebastien DAMIENS
– Programming
– Particles Fx
Laila BOUCHARA
– Programming
– Particles Fx
Lola FAUVRE
– Narrative design
– Game design
Andréa GIL LARANJO
– Concept art
– Environment 2D art
– Character design & animations
Eléonore GILLES
– Environment 2D art
– Narrative design
SPECIAL THANKS:
Samuel BOUVIER
– Music theme composition
Links :
Colors of the past global game jam page
globalgamejam.org/2019/games/colors-past